[stextbox id=»MyStyle»]
Здравствуйте, уважаемые читатели блога https://delajblog.ru!
Иногда возникает необходимость (или просто хотение) при написании постов в WordPress, что-либо в контенте выделить и сделать красивый текст в WordPress (как видите). При этом способ оформления должен быть простейшим и не требовал знаний языков программирования.
[/stextbox]
Учитывая, что работаем на замечательном движке wordpress, естественно можно попробовать использовать соответствующий плагин. Плагинов оказалось не особо много. Наиболее простейший — WP-Note. Работа его проста: нужный текст для выделения заключаем в соответствующий тег и получаем отформатированный контент. Но, хотелось бы иметь кнопочку в редакторе написания поста, чтобы такое действие было: выделил, всё что нужно и нажал кнопочку и всё. Этот плагин такого не делает. Нужно лезть на вкладку HTML. Также у него стандартные стили (т.е. цвета, шрифты уже установлены). Конечно, всё это возможно править, но нужно залазить уже в CSS стиля этого плагина (что тоже не подходит).
Другой вариант — это плагин Special Text Boxes. Помимо предустановленных вариантов оформления текста, можно быстренько смастерить и свой стиль. И самое главное есть кнопочка в редакторе написания постов: пишем пост, нужный текст, жмём кнопочку, выбираем вариант форматирования и всё.
Заходим в панель управления wordpress, на вкладке «Плагины» выбираем «Добавить новый» и в окне поиска набираем Special Text Boxes, нажимаем кнопку «Поиск плагинов», открывается страница с плагинами, находим кнопку «Установить», активируем плагин. (Весь этот процесс установки любого плагина описан в статье Как установить плагины WordPress).
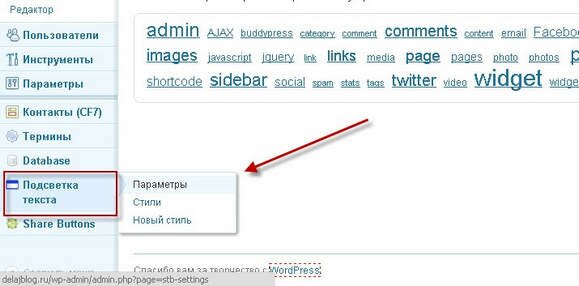
После установки и активации Special Text Boxes, в левом нижнем углу появится надпись «Подсветка текста».
Теперь можно настроить, как будет выглядеть наш выделенный текст. Можно зайти в «Параметры» (лично я там ничего не изменял и оставил всё как есть – по умолчанию).
Если зайти на «Стили», то можно посмотреть, как выглядят предустановленные стили. Мне они не особо нужны, поэтому я спокойно зашёл на вкладку «Новый стиль». Откроется окно, в котором можно сделать всё что угодно изменить: цвет, шрифт, формы и т.д. Выбираете вам нужное и нажимаете кнопку «Сохранить».
Как это работает.
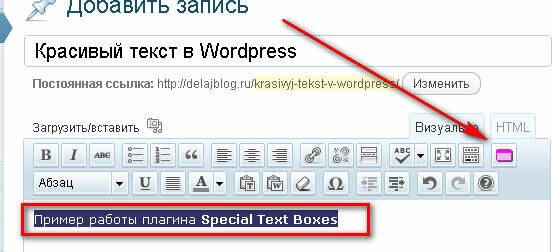
Пишем статью, выделяем мышкой нужный текст, и нажимаем красивую розовую кнопочку (она появилась после установки плагина Special Text Boxes).
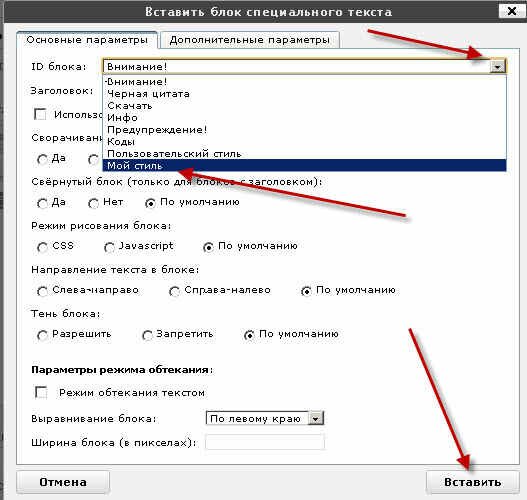
После этого открывается окно.
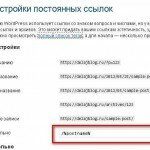
В окне ID блока выбираем, какой вариант оформления нужно применить к выделенному ранее фрагменту по названию. ( Здесь показан выбора «Мой стиль»). И жмём кнопку «Вставить». Всё сделано.
А здесь смотрим некоторые варианты (их можно сделать сколько угодно) оформления этим плагином Special Text Boxes.
[stextbox id=»info»]Вариант 1. Как создать свой блог[/stextbox]
[stextbox id=»MyStyle»]Вариант 2. Как сделать свой блог на Google[/stextbox]
Таким образом wordpress плагин для оформления текста позволяет красиво оформить свой пост.








Часто встречал на многих сайтах что=то аналогичное и не знал как сделать себе. теперь стало ясно.
Часто встречал на многих сайтах что=то аналогичное и не знал как сделать себе. теперь стало ясно.
Часто встречал на многих сайтах что-то аналогичное и не знал как сделать себе. Теперь стало ясно.
Спасибо! Самый удобный и быстрый способ из того что находил. Плагин немного глючит при вставке в запись (у меня выводит два блока вместо одного), но все просто исправляется вручную в самой записи как надо. Уже пользуюсь, пока с настройками по умолчанию. Осталось выставить свои под основное оформление темы и будет порядок. Смотрел настройки параметров и стилей, — там все просто и понятно. Просто надо немного времени подобрать цвета, шрифты и использование (неиспользование) эффектов.
Спасибо большое за статью. Очень полезная информация. Попробую установить этот плагин у себя на сайте.
Самая полезная информация на данную тему. Искренне спасибо!
Подробно и доходчиво объяснено. Спасибо.
Спасибо. Эта интересная и нужная заметка.
Спасибо автору за дельные советы. Очень полезная информация.
В последнее время блоки перестали отображаться в прежнем виде. Где-то пропали рамки, где-то ярлыки.
Некогда было копаться в настройках (быстро проблему решить не смог), а потому просто снес данное оформление в особо критичных местах.
Здесь смотрю тоже не все так красиво как ранее. В чем может быть проблема?
Спасибо!Действительно нужный плагин.