Карта сайта или sitemap – это файл, который расположен на сайте (в данном случае на wordpress), содержащий информацию для поисковых машин. Т.е., по большому счёту, обычно создаётся две карты – одна для удобства посетителей (обеспечивает навигацию по сайту (блогу) – своего рода некий перечень всех статей блога), а другая — для поисковых машин. Что касается карты для посетителей, то на данном блоге она расположена вверху блога и имеет название «Содержание». Нажмите кнопку и посмотрите, как это всё выглядит.
Карта сайта или sitemap – это файл, который расположен на сайте (в данном случае на wordpress), содержащий информацию для поисковых машин. Т.е., по большому счёту, обычно создаётся две карты – одна для удобства посетителей (обеспечивает навигацию по сайту (блогу) – своего рода некий перечень всех статей блога), а другая — для поисковых машин. Что касается карты для посетителей, то на данном блоге она расположена вверху блога и имеет название «Содержание». Нажмите кнопку и посмотрите, как это всё выглядит.
Но нам нужна карта сайта (sitemap) для облегчения работы поисковых машин по индексированию страниц блога. Интересно то, что и Яндекс (в руководстве вебмастер), так и Гугл (в «Инструменты для веб-мастеров») настоятельно рекомендуют sitemap создать. Придётся «подсобить» поисковикам, и сделать для них карту сайта.
Как всегда, в wordpress найдётся подходящий плагин, который всё сделает за нас, его только нужно поставить и активировать — Google XML Sitemaps
Устанавливаем этот плагин как обычно, т.е. как все остальные. (подробно об установке описано в статье Как установить плагины WordPress).
После активации плагина карта сайта создана. Но при желании её можно дополнительно настроить.
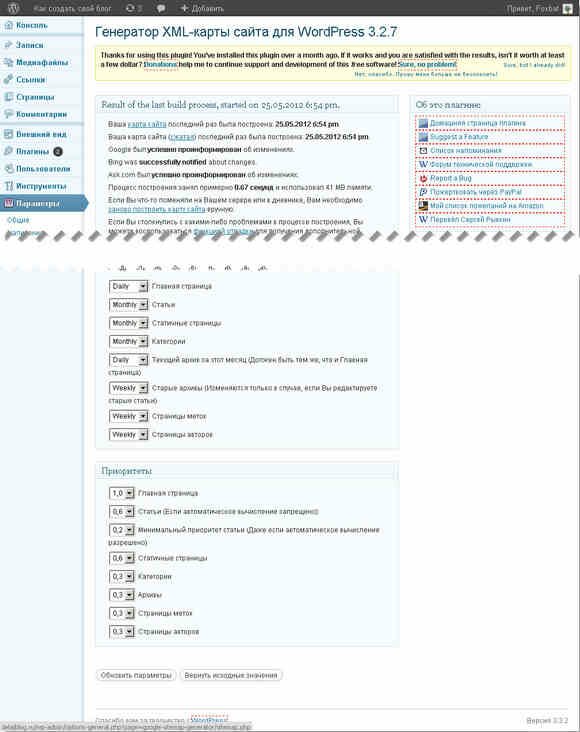
Заходим в админку, на вкладке «Параметры» выбираем XML- sitemap и попадаем на страницу Генератора XML-карты сайта для WordPress.
Настройки позволяют изменит множество параметров этой карты. Решайте сами. Главное – карта сделана.
Созданный sitemap можно посмотреть. Для этого, а адресной строке браузера, к названию домена добавьте sitemap.xml. Например, чтобы посмотреть sitemap, данного сайта, нужно к доменному имени https://delajblog.ru добавить sitemap.xml Т.е. https://delajblog.ru/ sitemap.xml
Маленький комментарий: в этом месте карта будет находиться по умолчанию. Но всё это можно и изменить в настройках плагина.
После создания карты сообщаем об этом Яндексу через Яндекс вебмастер и Гуглу через «Инструменты для веб-мастеров».