Содержание
 Доброго времени суток, уважаемые читатели delajblog.ru!
Доброго времени суток, уважаемые читатели delajblog.ru!
Firebug — один из самых полезных инструментов для веб-мастера. С его помощью можно решать множество задач, например, можно посмотреть структура сайта (исходник смотреть сложно, а с этой программой можно посмотреть структуру исходных элементов -какой элемент что выводит- сразу видно наглядно) или править веб-страницы прямо в реальном времени. Firebug для Firefox позволяет прямо в браузере мы изменять (html, CSS и т.д.), и сразу смотреть результат наших действий, хотя реально сам код на сервере и не изменялся. Ещё проще: например, нужно изменить размер шрифта в заголовке поста. Используя Firebug, просто выделяем мышкой нужный нам текст, высвечивается соответствующий элемент и можно сразу вносить изменения в размер шрифта и сразу смотреть результат. Посмотрели, как выглядит веб-страница и потом уже вносим изменения в соответствующий код. Удобно? Не то слово!
Этот плагин, как дополнение есть в разных вариантах. Так его можно установить в браузер Chrome (как установить Хром, написано в статье Установить Гугл Хром, настроить и работать. Как установить этот плагин для chrome -читайте здесь), а можно и в Mozilla Firefox. рассмотрим этот вариант.
Как установить плагин firebug для firefox
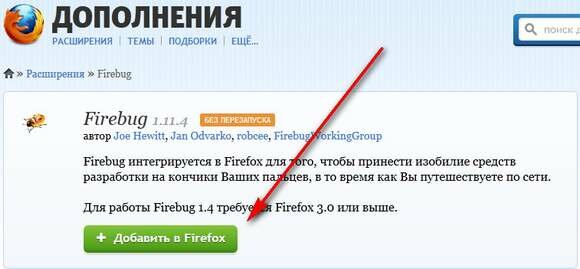
Открываем Mozilla Firefox (он естественно уже установлен на нашем компьютере), скачать firebug для firefox можно по ссылке

Нажимаем зеленую кнопку +Добавить в Firefox.

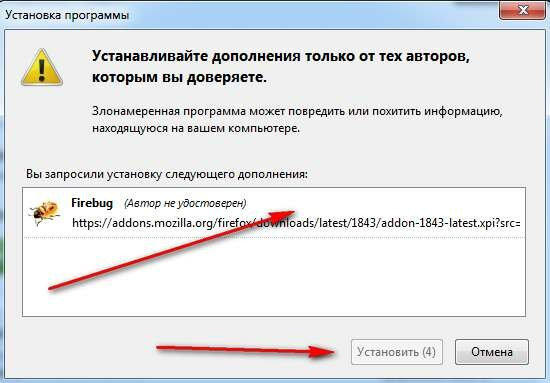
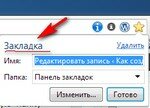
Обратите внимание, что кнопка Установить не активна. Чтобы она стала активной — кликните мышкой по записи (указано стрелкой) и затем кликаем Установить.
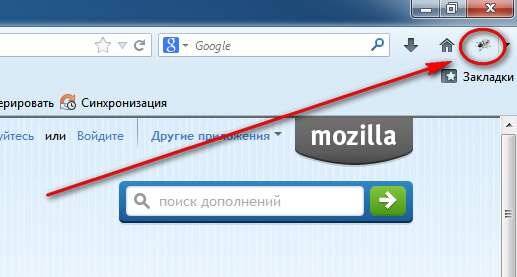
Всё. приложение установлено. В правом верхнем углу видим серенького жучка.

А серенький потому, что он неактивный, т.е. не включён. Если расширение установили, то следующий раздел не читаем — смотрите как пользоваться.
________________________________________________________________________
Вариант, если браузер Firefox ещё НЕ УСТАНОВЛЕН на компьютере. Сначала закачиваем расширение Firebug с браузера Chrome, а затем устанавливаем сам Firefox.
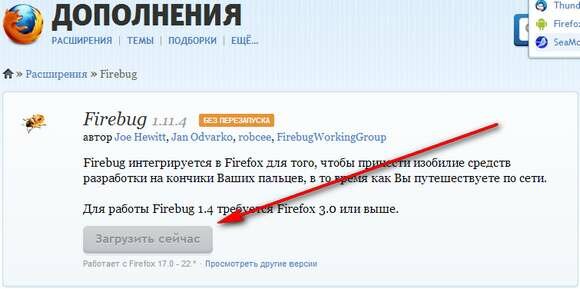
Для начала заходим на сайт дополнений Mozilla Firefox. Открывается страница загрузки.

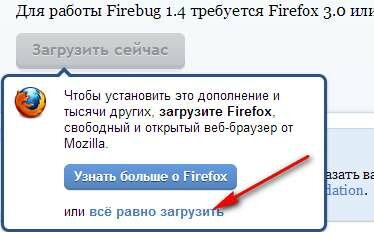
Нажимаем кнопку Загрузить сейчас. Открывается окно.

Хотите узнать больше про Фаефокс? нажмите соответствующую кнопку. Но мы нажмём ссылку всё равно загрузить. Производится загрузка дополнения.

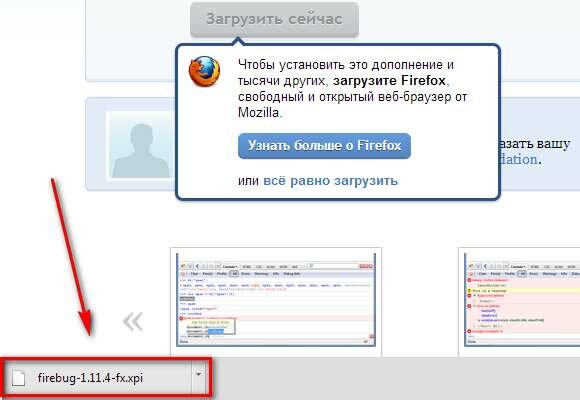
В левом нижнем углу браузера Firefox видим скачанный файл. Этот файл (цифры в названии могут отличаться, т.к. эта актуальная версия на момент написания статьи). Устанавливаем браузер Firefox и затем добавляем в него скачанное расширение Firebug.
——————————————————————————
Как пользоваться Firebug
Сначала его нужно активировать. Делается это так:
— кликнуть левой кнопкой мыши по иконке жучка в правом верхнем углу браузера: либо
— использовать горячие клавиши вызова F12.

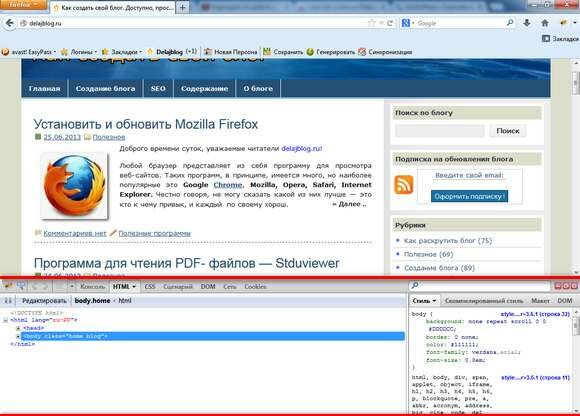
Открывается рабочая область (обведена красным).
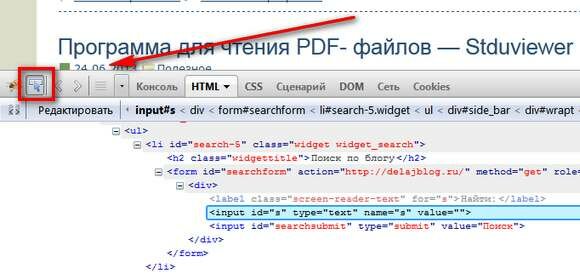
Начинаем анализ сайта (пример delajblog.ru). Сначала нажимаем на значок в рабочей области (находится справа от жучка).

Теперь, если двигать мышью по сайту, то будут подсвечиваться области, а внизу будет выделен код, который и выводит эту область на веб-странице.
Пример использования плагина Firebug
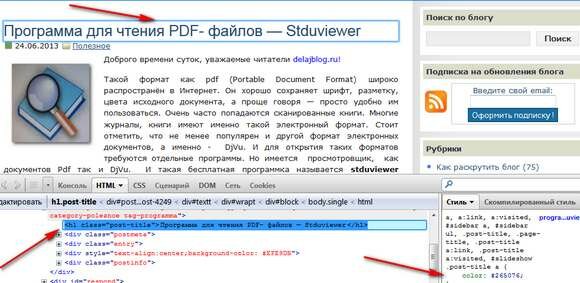
Разберём конкретный пример -посмотрим код заголовка статьи и изменим его цвет в реальном времени. Открываем веб-страницу и видим статью названную Программа для чтения PDF- файлов — Stduviewer. Запустили программу (нажали F12) и подвели мышку к этому заголовку
 В рабочей области внизу видим, что за вывод этого элемента отвечает код:
В рабочей области внизу видим, что за вывод этого элемента отвечает код:
<h1>Программа для чтения PDF- файлов — Stduviewer</h1>
И в этой же рабочей области справа видим СSS:
a, a:link, a:visited, #sidebar a, #sidebar ul, .post-title, .page-title, .post-title a:link, .post-title a:visited, #slideshow .post-title a {
}
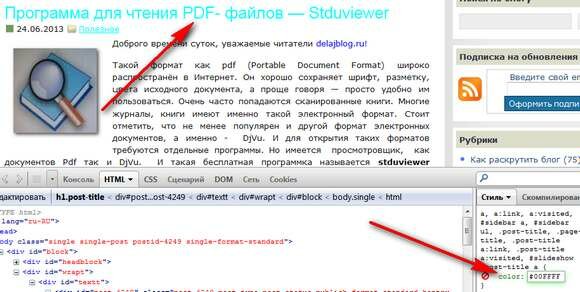
Видно, что заголовок статьи выводится с цветом #265076. Попробуем, а как будет смотреться заголовок с таким цветом #00FFFF? Для этого в рабочей области выделяем #265076 и вместо этого цвета прописываем #00FFFF и видим результат.

Цвет заголовка изменился. Но дело в том, что на сервере сам код не изменился и необходимо вручную ввести правку в код CSS.
Таким образом можно править любой элемент кода и смотреть результат правки. Стоит сказать, что возможности веб-отладчика намного превосходят описанные в статье — имеется огромное количество возможностей у этого расширения.
С уважением, Александр





Точно интересная программка. Попробовал — очень много и всего сразу стало видно.
Полезная программа.Сразу всё видно.
Cпасибо, Александр, за качественную информацию и помощь в решении проблемы.
Чтобы чувствовать себя уверенно и считать свой дом настоящей крепостью, важно не только приобрести желанные квадратные метры, но и грамотно их обустроить. Ремонт квартир под ключ – чрезвычайно популярная услуга сегодня. Ведь доверив этот процесс профессионалам, Вы решаете проблему вдвое быстрее и качественнее, не затрачивая при этом собственное время и нервы.
Хорошее расширение, только не получается установить с ввашего сайта…