Содержание
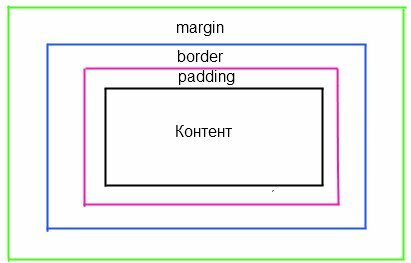
Все элементы HTML можно рассматривать как боксы (блоки). А с помощью СSS (каскадные таблицы стилей) легко ими управлять. В такой модели имеется контент (текст, видео, формы, рисунки и т.д.) и обрамляющий его элементы, называемые, как margins, borders, padding. Такая блочная модель позволяет устанавливать рамки вокруг элемента и расстояния между элементами, изменять фон различных элементов, т.е. влиять на внешний вид веб-страницы. В общем виде такая модель показана на рисунке.
- Border – это рамка вокруг контента;
- Padding – это область вокруг контента;
- Margin – это область вокруг рамки (border), которая полностью прозрачна и не имеет своего цвета фона.
Проще всего все эти иноземные слова понять на примерах.
Сначала просто выведем тест и посмотрим, как он выглядит, т.е. выводим чистый контент.
[stextbox id=»MyStyle»]Это пример вывода текста без margins, borders, padding[/stextbox]
Теперь установим (border) вокруг текста (контента).
Свойство «border»
Свойство border позволяет задать параметры рамки, такие как толщину, цвет и стиль. Причём возможно задание различных значений по разным сторонам, т.е., например верх рамки будет синий, а правая сторона красной. Значения разделяются пробелом. Основные свойства рамок (обращаю внимание, что только основные, т.к. их значительно больше. Подробности можно посмотреть в справочниках, а здесь главное понять принцип):
border-width — это свойство задаёт толщину. Значение задаётся либо в пикселях, либо установленными стандартными переменными — thin (2 пиксела), medium (4 пиксела), thick (6 пикселов).
border-color – это свойство устанавливает цвет. Он задаётся либо названиями (red, Green и т.д.) либо шестнадцатеричными значениями, например, #FF6666.
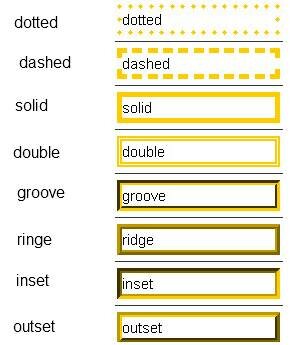
border-style – это свойство устанавливает стиль. Возможно установить различные стили для разных сторон. Вот как выглядит различные стили.
Пример использования свойства border. Задаём толщину (border-width) 4 пикселя, цвет (border-color) – красный, стиль (border-style) – сплошная.
P {
border-width: 4px; /*Ширина */
border-color: red; /* Цвет */
border-style: solid; /* Стиль */
}
Смотрим результат.
[stextbox id=»MyStyle»]
[/stextbox]
Свойства margins, padding
Автор блога https://delajblog.ru/