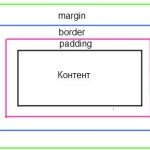
В прошлой статье было рассказано о свойстве border языка стилей CSS, которым задаётся рамка на веб-странице. Теперь рассмотрим свойства margins, padding и что можно сделать с их помощью.
Свойство «padding»
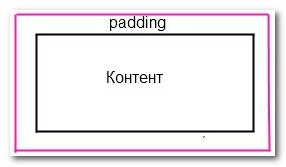
Определяет поля вокруг элемента (все, что между черной рамкой и розовой – padding).
Рассмотрим влияние этого свойства на элемент, в качестве которого используем произвольный текст:
« Рано или поздно приходишь к выводу, что, несмотря на то, что пользуешься бесплатным движком wordpress, где не нужно знать никаких языков программирования, необходимы базовые знания HTML (на нём весь интернет построен), CSS и PHP. Да и вообще. Крайне интересно узнать, а что происходит, когда начинает запускаться wordpress, а тут без PHP никак нельзя»
Итак, определяем правила для тега параграфа, где поле устанавливаем 70 пикселей.
[stextbox id=»MyStyle»]
P {
border-width: 1px; /*Ширина рамки */
border-color: red; /* Цвет рамки */
border-style: solid; /* Стиль рамки */
padding: 70px;
}
[/stextbox]
Смотрим результат (вокруг текста образовалось поле в 70 пикселей.
Образовывать поля можно не только вокруг (со всех сторон), но и с каждой стороны. Для этого служат такие свойства:
padding-bottom – определяет значение поля от нижнего края содержимого элемента (поле будет только снизу).
Синтаксис
padding-bottom: значение
padding-left – определяет значение поля от левого края (поле будет только слева).
Синтаксис
padding-left: значение
padding-right – определяет значение поля от правого края (поле будет только справа).
Синтаксис
padding-right: значение
padding-top — определяет значение поля сверху (поле будет только сверху).
Синтаксис
padding-top: значение
Свойство «margins»
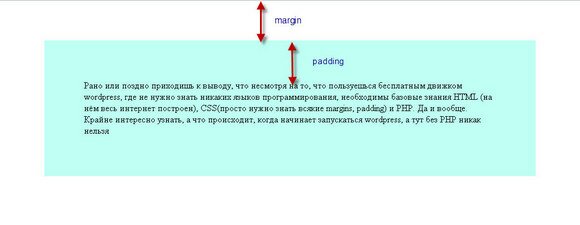
Определяет величину отступа от каждого края элемента. Всё что залито жёлтым цветом – это margin.

Сейчас последовательно будем усложнять код CSS и всё станет ясно. Текст с голубеньким фоном.
[stextbox id=»MyStyle»]
P {
background-color: BFFFF3;
}
[/stextbox]
 Добавим padding: 70px;
Добавим padding: 70px;
[stextbox id=»MyStyle»]
P {
background-color: BFFFF3;
padding: 70px;
}
[/stextbox]

Т.е. у нас появилось поле в 70 пикселей вокруг текста.
Добавим margin в 70 пикселей.
[stextbox id=»MyStyle»]
P {
background-color: BFFFF3;
padding: 70px;
margin: 70px;
}
[/stextbox]

Свойство margin позволяет устанавливать соответствующие поля с разных сторон документа: margin-top, margin-right, margin-bottom, margin-left.
Автор блога https://delajblog.ru