Здравствуйте, уважаемые читатели блога https://delajblog.ru!
При написании статьи в wordpress, иногда возникает необходимость показать программный код, причём в презентабельном виде (чтобы было всё понятно и наглядно видно). Учитывая, что работаем с замечательным движком wordpress, который позволяет расширять свои функциональные возможности с помощью плагинов, находим такой плагин (их, кстати, написано множество).
Рассмотрим Syntax Highlighter ComPress – плагин подсветки программного кода. После установки появляется кнопка в визуальном редакторе, при нажатии на которую открывается окно, в которое вставляется нужный код, который нужно подсветить. Т.е. работа проста и удобна.
Устанавливаем плагин.
Заходим в административную панель wordpress, на вкладке «Плагины» нажимаем «Добавить новый», в окне поиска вбиваем Syntax Highlighter ComPress, нажимаем кнопку «Поиск плагинов», открываются результаты поиска и под надписью искомого плагина жмём «Установить». Подробно о процедуре установки любого плагина можно прочитать в статье Как установить плагины WordPress.
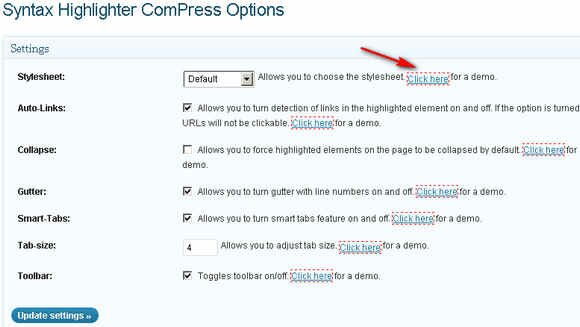
После установки плагин активируем (нажимаем на ссылку «Активировать плагин»). Можно посмотреть (и подправить, если нужно) настройки. Для этого в административной панели на вкладке «Параметры» нажимаем «Syntax Highlighter ComPress» — открывается окно настроек.
Здесь можно посмотреть, как будет выглядеть код в различных вариантах, для этого нажмите ссылку «Click here» возле каждого пункта и всё станет ясно.
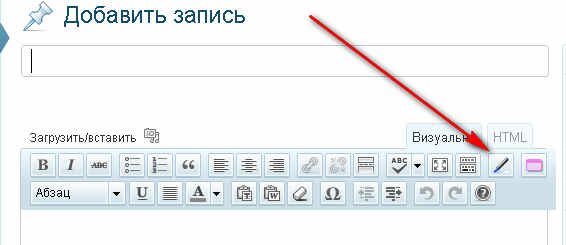
Если в административной панели на вкладке «Записи» нажать «Добавить новую», то увидим, что появилась новая кнопочка.
Если на неё нажать, то появится окно ввода подсветки вводимого кода. Вставляем, например, такой вариант:
<html>
<head>
<title> Веб-страница </ title>
</ HEAD>
<body>
Речь идет о том, как создать свой блог</ body>
</ html>
<html> <head> <title> Веб-страница </ title> </ HEAD> <body> Речь идет о том, как создать свой блог</ body> </ html>
Нажимаем кнопку «Insert» (вставка). Всё. Дело сделано. Обратите внимание, что даже номера строк прописались.