 (Предыдущая запись Публикация статьи). Сайт в основном готов к работе и теперь нужно понять как публиковать контент и как он оформляется.
(Предыдущая запись Публикация статьи). Сайт в основном готов к работе и теперь нужно понять как публиковать контент и как он оформляется.
Оформление контента
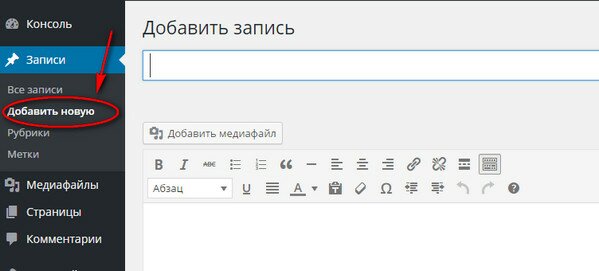
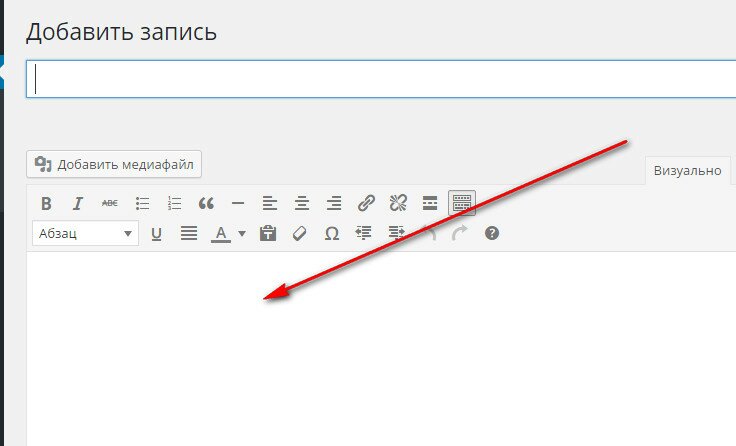
Для публикации поста (статьи, записи) необходимо зайти в панель управления wordpress и в разделе «Записи» выбрать «Добавить новую».
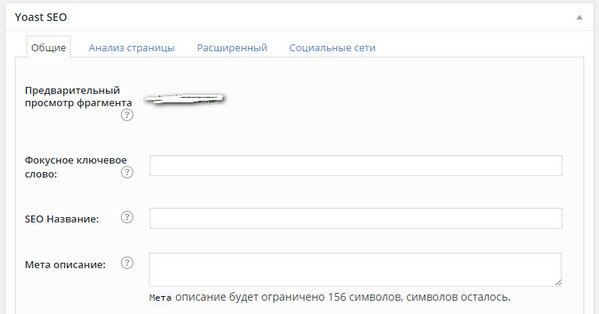
После установки плагина Yoast SEO внизу появится блок для установки мета тегов: title, description, keywords
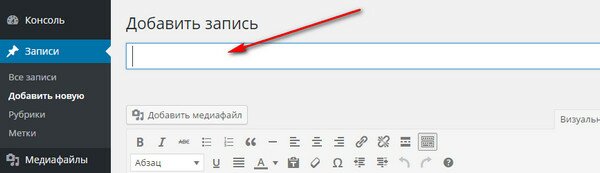
Название публикации вписываем в поле под «Добавить запись».
Сам текст или пишем или вставляем в поле под значками форматирования.
Текст разбивается на абзацы по 5-6 предложений, используются различные списки (нумерованные и ненумерованные), таблицы, картинки и т.д). Проще говоря нужен разнообразный текст, а не огромная сплошная портянка с буквами.
Для форматирования текста служит блок, где, как в Word можно делать буквы жирными, наклонными, делать маркированный список, нумерованный список, выделять цитатой и т.д.
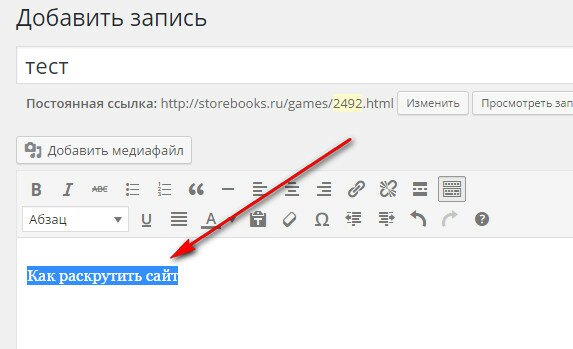
Подзаголовки делаются так. Выделяем текст, например «Как раскрутить сайт» .
После этого 
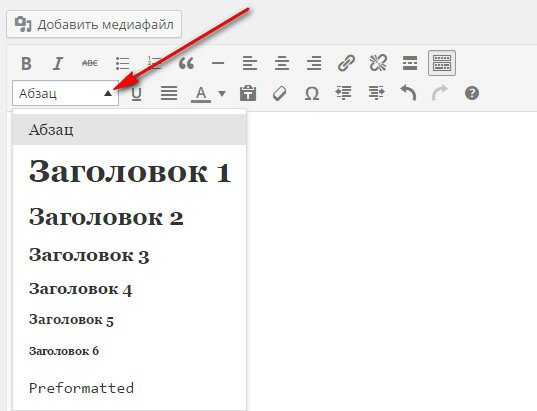
После этого нажимаем на маленький треугольник рядом с «Абзац», вывалится список заголовков, при нажатии на выбранный фраза «Как раскрутить сайт» станет соответствующим заголовком (H1-H6).
Никогда не выбирайте «Заголовок 1»
Такой заголовок может быть только один и он уже автоматически ставится в название статьи.
Соблюдаем вложенность заголовков. Например, сначала идет заголовок 1 (это название статьи), затем идет заголовок 2, а не 3 или 4 или 5 и.т.д.
Заголовок 2 снова может начаться, но внутри должен быть №3. А внутри №3 должен быть №4 и т.д.
Как вставляется ссылка.
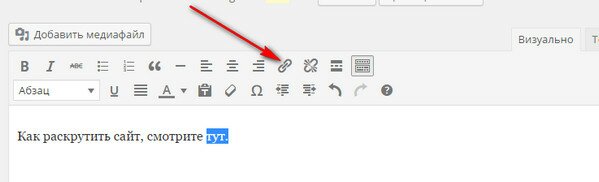
Выделяем текст будущей ссылки, например, «тут». 
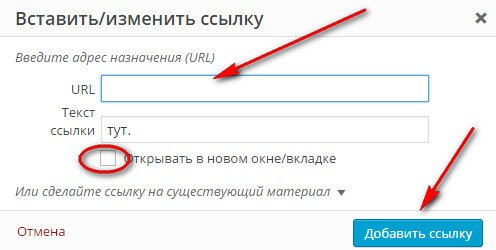
И нажимаем на значок цепи. Открывается окно.
В поле URL вставляем адрес куда должна ссылаться ссылка слова «тут». Если хотим открытие в отдельном окне, то ставим соответствующую галочку и жмём добавить ссылку. Ссылка готова.
Как вставить изображение
Сначала в тексте определяем место, где хотим вставить файл. Место определяем кликом мыши.
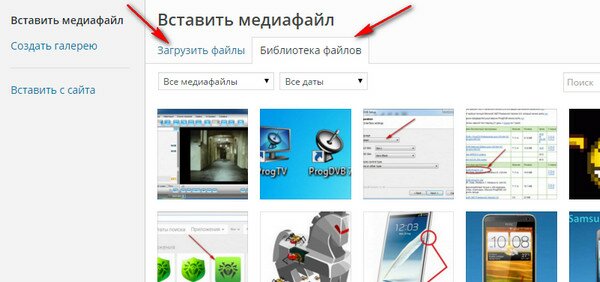
Для вставки изображения нажимаем на кнопку «Добавить медиафайл». 
Далее перед нами выбор: можно загрузить новый файл или вставить из библиотеки файлов (эти файлы уже были загружены ранее на сайт).
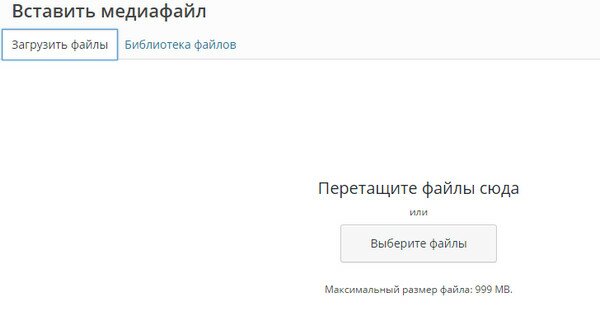
Нажимаем «Загрузить файлы». Открывается окно.
Далее перетаскиваем нужный файл или нажимаем кнопку «Выберите файлы» и выбираем нужный.
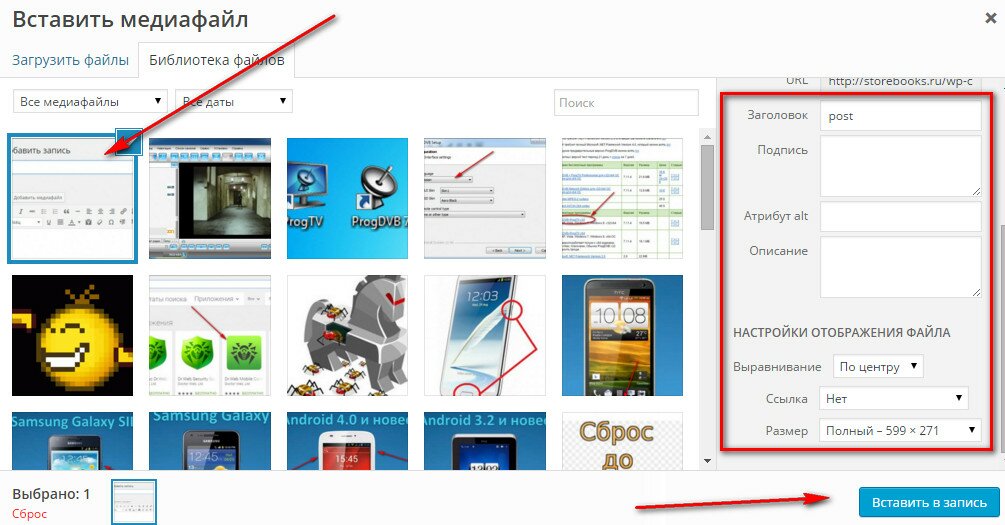
Слева видим, что наш файл уже в библиотеке файлов. Справа поле в котором записываем заголовок, тег Alt(обязателен для заполнения -описание изображения), определяем как будет расположена картинка (слева, по центру или справа) и нажимаем «Вставить в запись». Картинка вставлена.
Как вставить видео
Находим на ютубе видео. И копируем в адресной строке браузера адрес.
Затем заходим в публикацию статьи и в нужном месте просто кликаем левой кнопкой мышки и затем правой, появится контекстное меню, в котором нажимаем «Вставить». Видео вставлено.
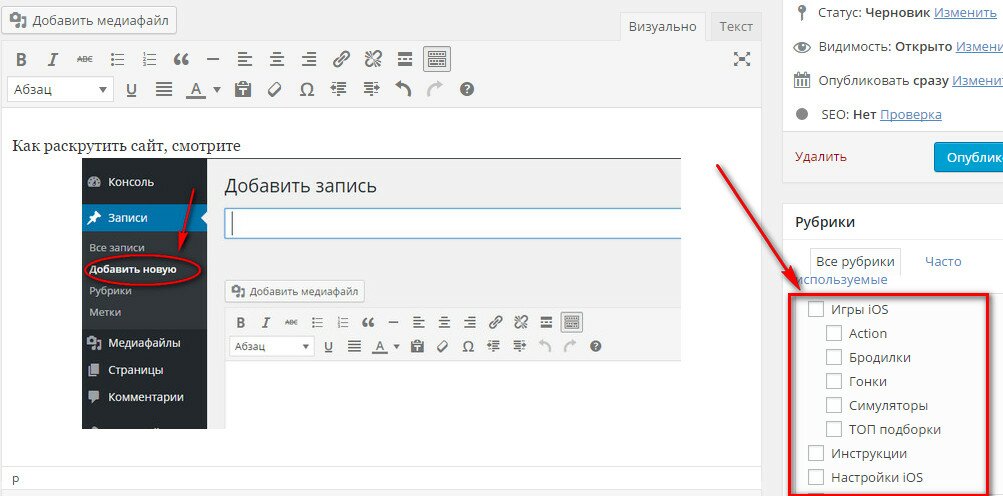
Отмечаем рубрику
Каждую статью обязательно помещаем в одну(нельзя помещать в несколько) рубрику.
Справа от записи будет раздел «Рубрики». определите по смыслу к какой рубрике больше соответствует публикуемая статья и поставьте в ней )обязательно) галочку.
Публикация статьи происходит при нажатии кнопки «Опубликовать».
Обязательные плагины
Все плагины качаем только с официального сайта, т.е. через админку WordPress -иначе можете себе вирусы закачать.
Для того, чтобы после публикации статьи на сайте об этом сразу узнавал Яндекс нужно установить, так называемый пингер (от слова ping), ка кне странно сначала нужно установить поиск на сайте от Яндекса (без этого пингер работать не будет).
Более того поиск на сайте wordpress организован очень плохо (он просто плохо ищет), поэтому заменяем его от Яндекса.
Поиск от Яндекса
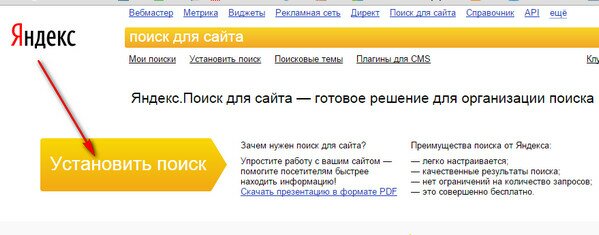
Заходим по адресу site.yandex.ru. 
Жмём здоровенную желтую кнопку. Заполняем поля.
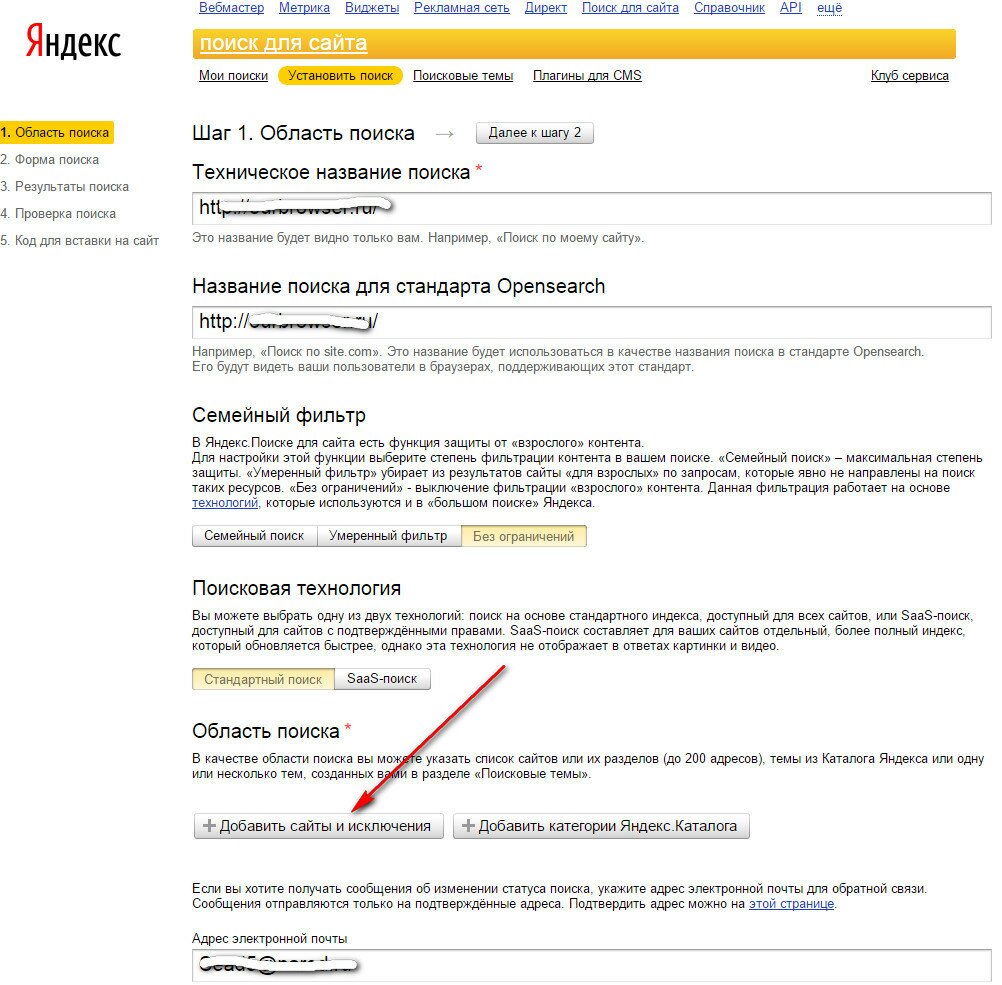
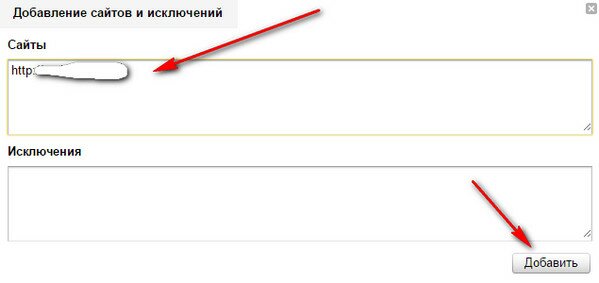
Чтобы особо не заморачиваться везде (кроме почты) вставляйте адрес своего сайта. Нажмите кнопку «+Добавить сайты и исключения». После этого откроется форма куда вставляем адрес своего сайта (определяем на каком сайте нужен поиск).
и жмите кнопку внизу «Далее к шагу 2».
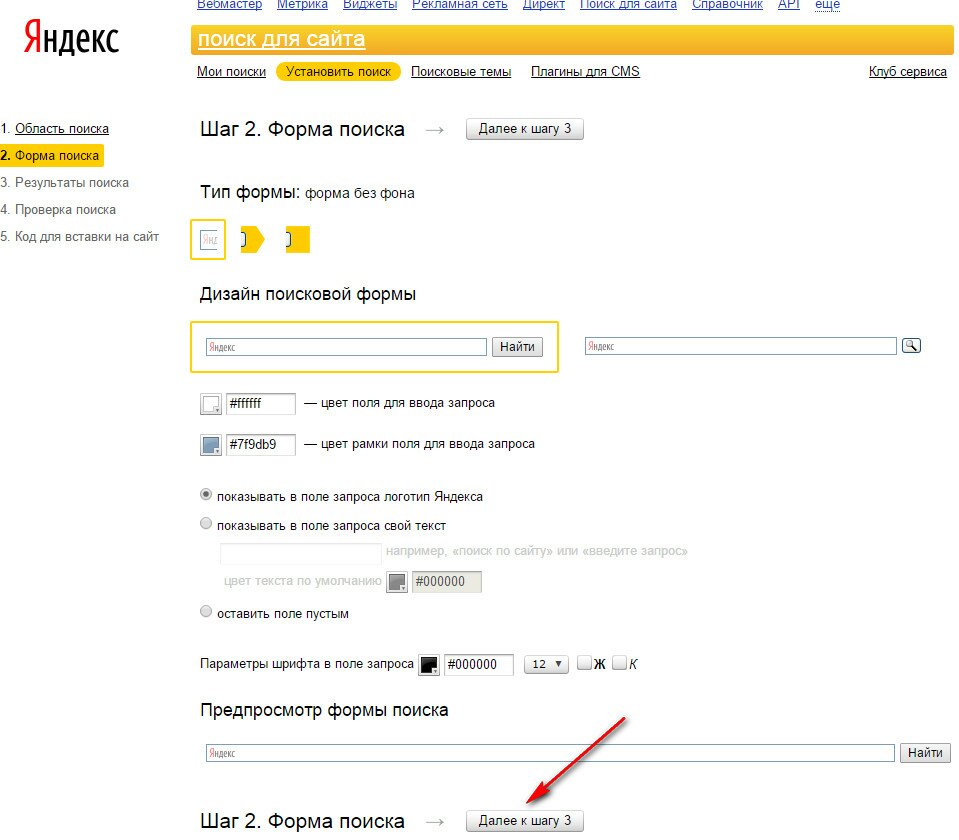
Выбираем дизайн поиска и жмём «Далее к шагу 3».
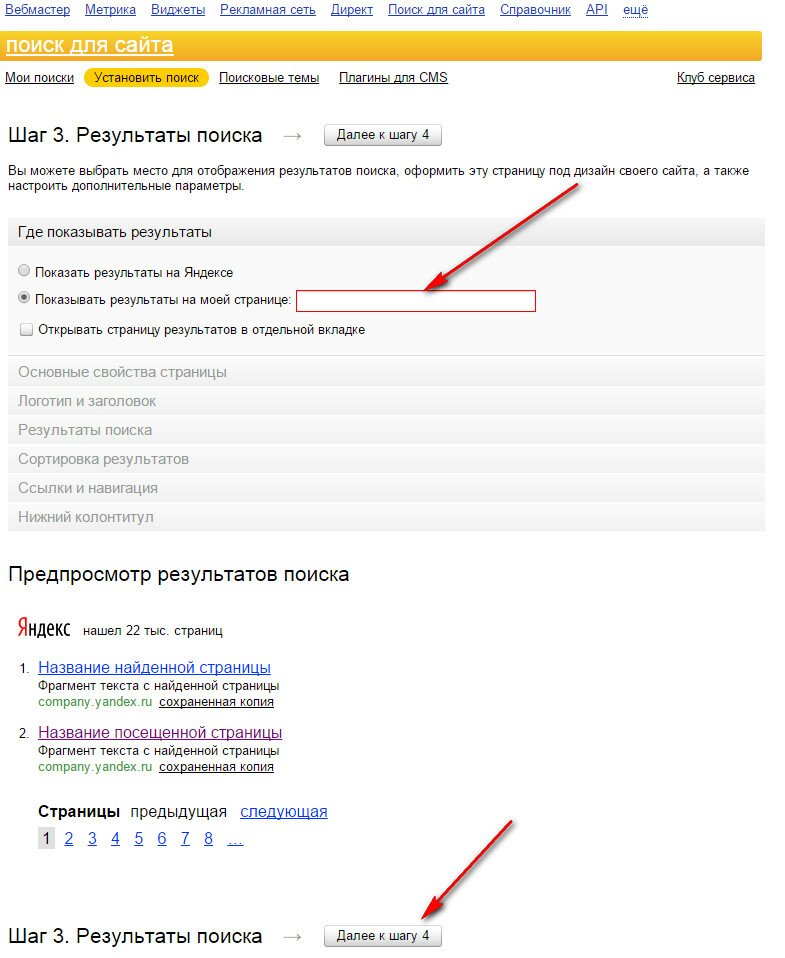
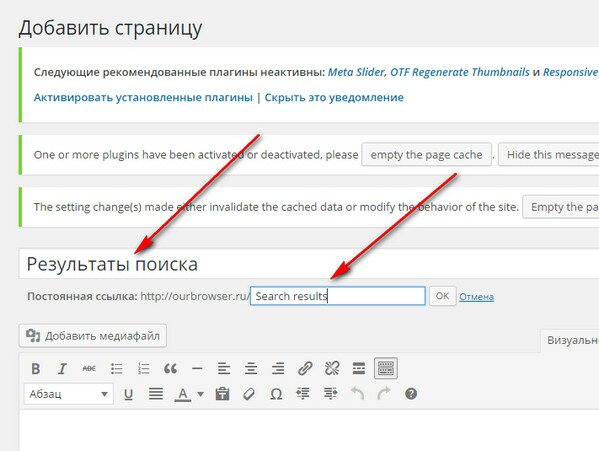
Отмечаем радиокнопку «Показывать результаты на моей странице» и вписываем адрес своей страницы с результатами. Её у нас нет. Так создадим страницу и назовём её результаты поиска, а адрес пропишем -Search results.(Адрес этой страницы должен быть точно такой, т.к. в предлагаемом ранее файле robots. txt (читайте прошлые статьи), эта страница закрыта от индексации). В консоли заходим в «Страницы» —«Добавить новую». Страницу поиска публикуем. Адрес этой страницы заносим в предыдущую форму (показать результаты на моей странице).
Страницу поиска публикуем. Адрес этой страницы заносим в предыдущую форму (показать результаты на моей странице).
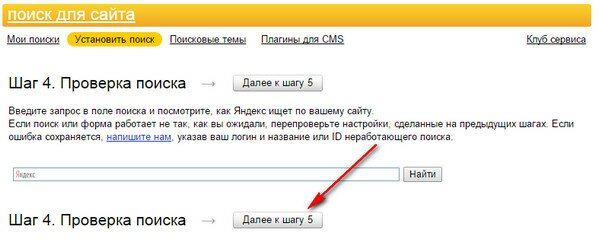
Проверяем как работает поиск на сайте и переходим к шагу 5.
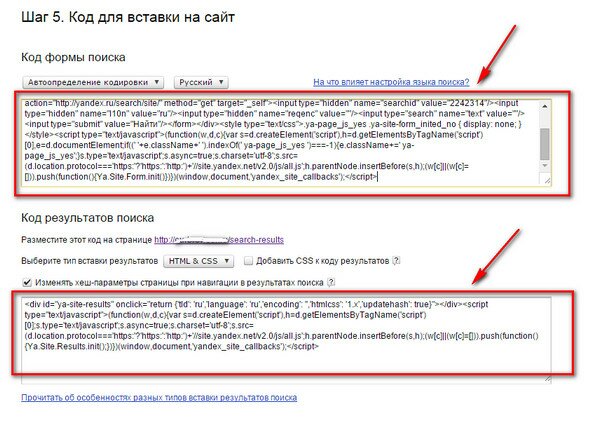
Нижний код вставляем на созданную страницу Search results. А верхний код вставляем в виджет. (в админ панели заходим «Внешний вид»—«Виджеты». Выбираем виджет «текст», туда вставляем верхний код и перетаскиваем в сайдбар.
В результате появится форма поиска.
Пингер
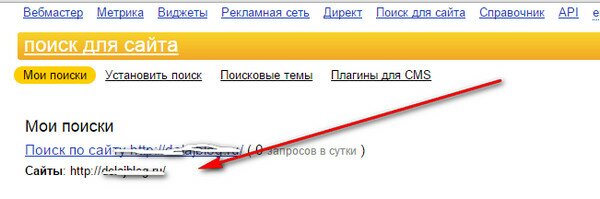
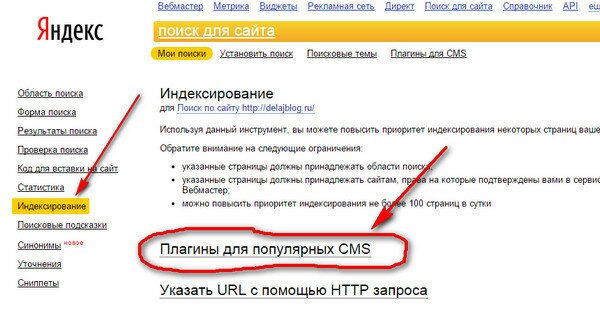
Заходим по адресу site.yandex.ru/searches  Выбираем свой сайт (кликаем). На странице открываем пункт «Индексирование».
Выбираем свой сайт (кликаем). На странице открываем пункт «Индексирование».
Далее нажимаем на «Плагины для популярных CMS.
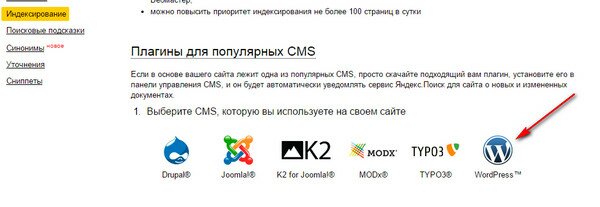
Выбираем WordPress.
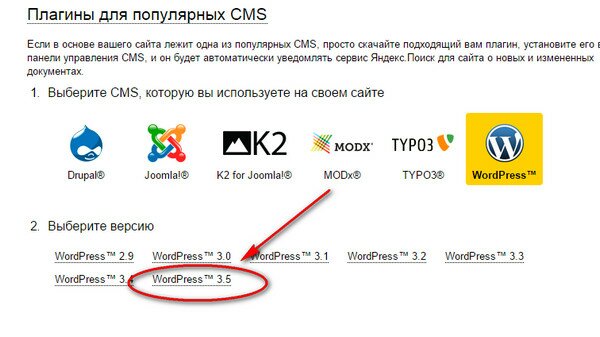
Здесь нажимаем на самый последний (wordpress 3.5).
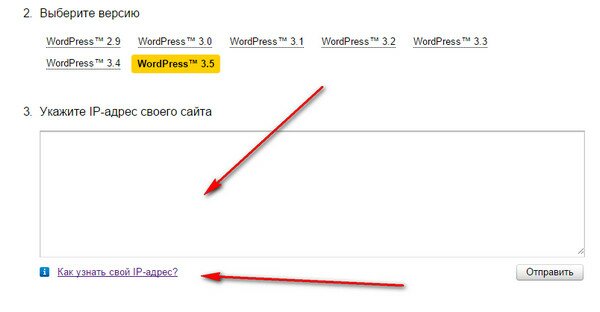
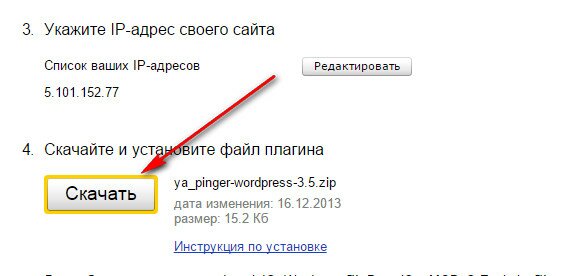
Узнаем ip сайта (как делается -жмите на ссылку) и вставляем его в соответствующее поле. Жмём кнопку «Отправить».
Нажимаем «Скачать». Пингер скачаеться на ваш компьютер.
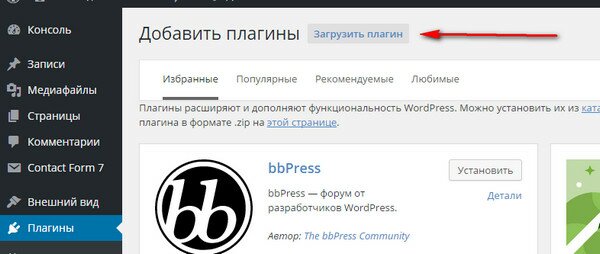
Заходим в админку «Плагины»—«Добавить новый».
Нажимаем «Загрузить плагин», после загрузки его активируем.
Теперь после каждой публикации этот плагин будет уведомлять Яндекс.
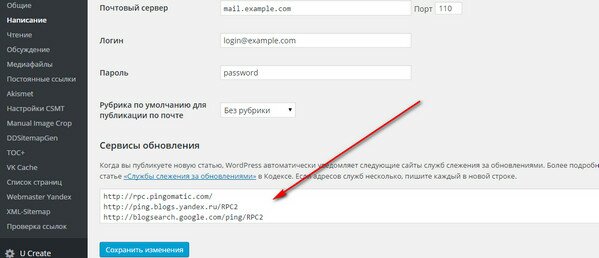
Дополнительно ставим пинги и на другие поисковики.
Дл яэтого в админке «Настройки»—«Написание».
Вписываем дополнительные пинги:
http://ping.blogs.yandex.ru/RPC2
http://blogsearch.google.com/ping/RPC2
http://blogsearch.google.ru/ping/RPC2
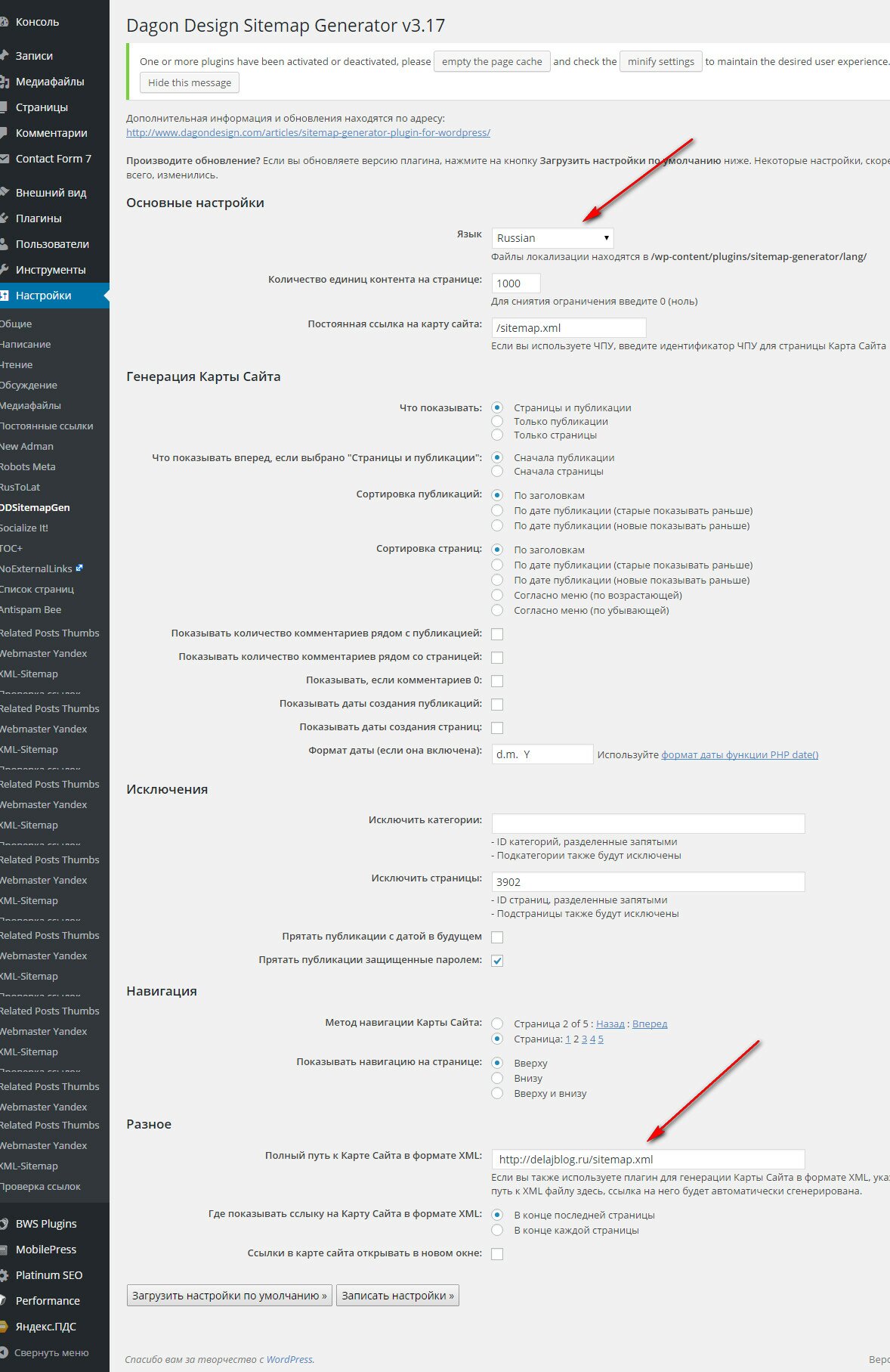
Dagon design sitemap generator
Обязательный для установки. Он генерирует карту сайта для людей. Например на этом блоге можно её посмотреть.
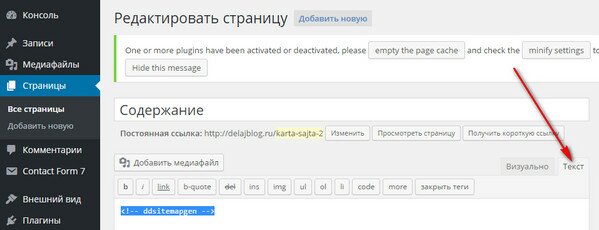
Установить плагин (как обычно). После установки плагина создайте новую страницу, отключите на ней комментарии. На странице обязательно в режиме «Текст» (иначе карта работать не будет) впишите текст <!— ddsitemapgen —>
После установки плагина настройте его. Как на рисунке.
Установите русский язык и пропишите путь до карты.
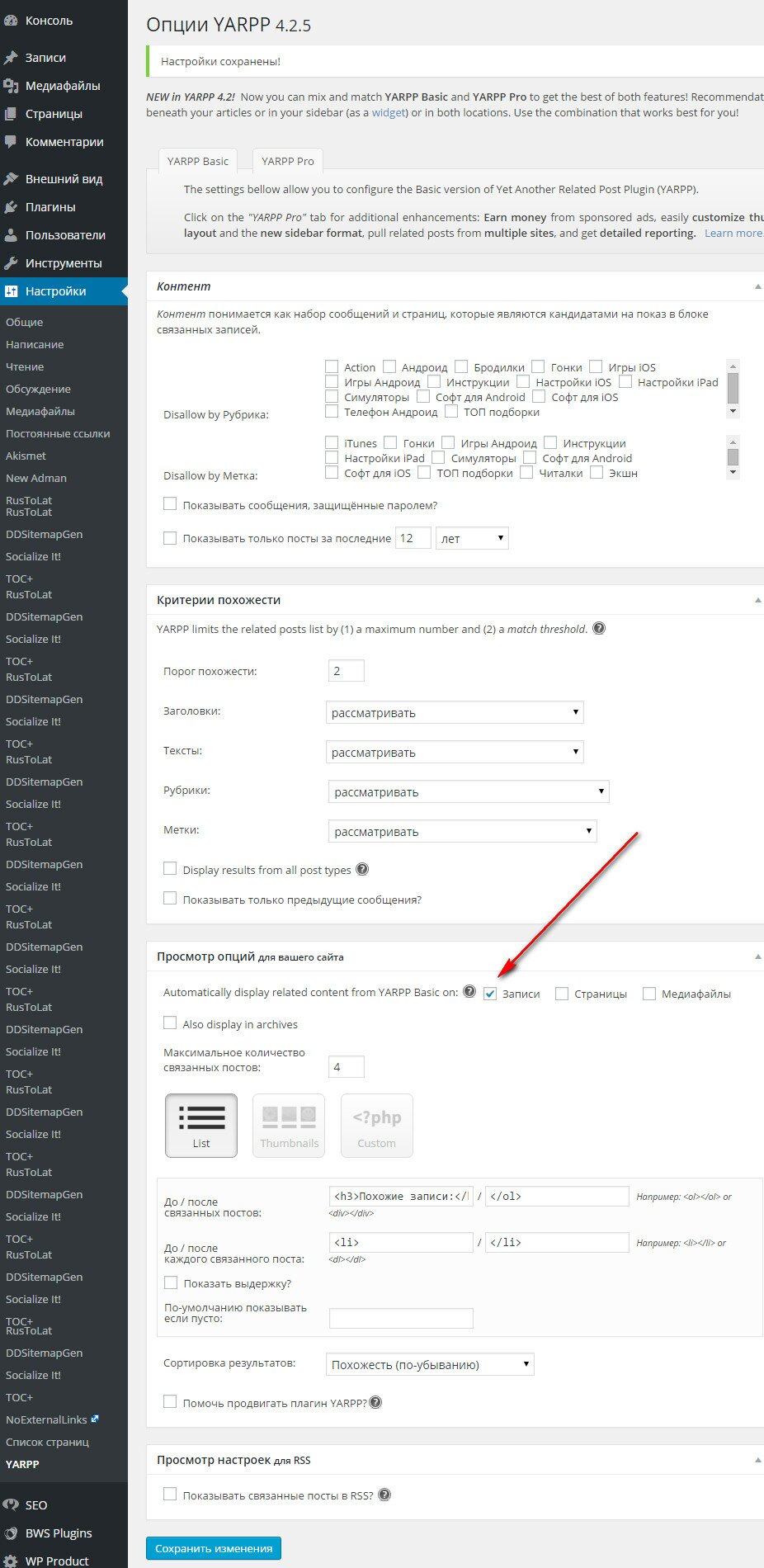
Похожие публикации
Обязательный для установки плагин Yet Another Related Posts Plugin (YARPP) создает в конце публикации блок ссылок. Например, такие.
В настройках обязательно ставим галочку, где хотим видеть связанные посты.
Необязательные плагины
Плагин всплывающих картинок
Нажимаете на картинку и она увеличивается тут же, а не в новом окне.
FancyBox for WordPress (самый лучший).
Simple Lightbox
Вставка рекламы
Рано или поздно ( а может быть и сразу) захочется зарабатывать на своём веб -ресурсе. Эти плагины помогут разместить рекламный код.
AdsPlace’r — рекламные блоки будут размещаться с учетом адаптивности дизайна (будут подстраиваться под дизайн). Т.е. рекламные блоки будут хорошо смотреться как при просмотре на ПК, так и на мобильных устройствах.
Quick Adsense — плагин с большим количеством позиций для размещения рекламы.
Настройка виджетов
Custom Sidebars — дополнительные настройки сайдбара.
Можно создать дополнительный сайдбар, менять рубрики в сайдбаре и т.д.
Кеширование
WP Super Cache. Ставиться стандартно. В настройках его включить.
Увеличивается скорость загрузки сайта.
MaxCache платный (10 долларов), но жутко хороший.




