Содержание
 Продолжаем настройку WordPress. (Предыдущая запись). Разбираемся с URL (единый указатель ресурса, а проще говоря — это адрес конкретной страницы в Интернет).
Продолжаем настройку WordPress. (Предыдущая запись). Разбираемся с URL (единый указатель ресурса, а проще говоря — это адрес конкретной страницы в Интернет).
WWW или без WWW
Многие замечали, что в адресной строке браузера в начале адреса стоят 3 буквы W. Например, ![]()
А может быть и без WWW. Так вот, «www. некий_сайт.ru» и «некий_сайт.ru» с точки зрения поисковых систем (Яндекса, Гугла и т.д) — это совершенно разные сайты.
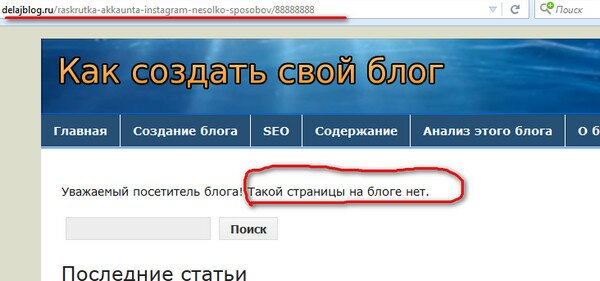
Основная масса адресов сайтов без www. Необходимо определить (установить), т.е. сказать поисковику, какой адрес нашего сайта главный, а какой зеркальный. Т.е., например, я выбрал для своего блога основной адрес «delajblog.ru», а зеркало «delajblog.ru». И соответственно если кто-то наберёт delajblog.ru, то он получить ответ, что такого сайта в природе нет (Ошибка 404 -такой страницы нет).
Нужно сделать так, чтобы если посетитель наберёт «delajblog.ru», то его автоматически перебросило на «delajblog.ru». У меня это сделано.
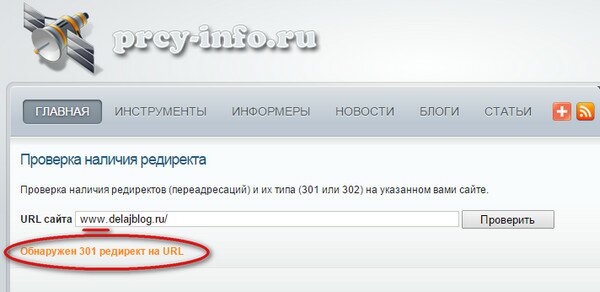
Те, кто пользуется хостингом beget там вся эта кухня уже сделана и не надо заморачиваться. Проверим, как это работает. заходим на сайт prcy-info.ru.
Вписываем кандидата на проверку и видим что 301 редирект есть.![]() Код 301 означает, что «delajblog.ru» навсегда перемещен на «delajblog.ru» и у поисковиков вопросов не будет. Должен грузиться только один из URL (c www или без www, но только один). Если 301 редиректа нет, то будут загружаться 2 сайта -один с www, а другой -без www.
Код 301 означает, что «delajblog.ru» навсегда перемещен на «delajblog.ru» и у поисковиков вопросов не будет. Должен грузиться только один из URL (c www или без www, но только один). Если 301 редиректа нет, то будут загружаться 2 сайта -один с www, а другой -без www.
Если у Вас редирект 301 не установлен, то придётся вносить правку в файл вашего сайта .htaccess (как это делается в данной статье не рассматривается -предполагается, что вы на beget, а там всё уже сделано за вас).
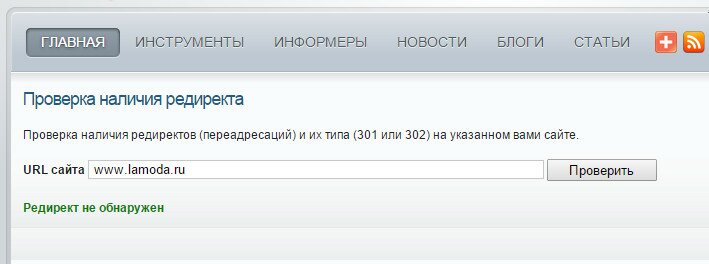
Вот пример, когда редиректа нет.
Выбирать зеркала будем в разделе Яндекс Вебмастер выбор зеркала (в этой статье читайте ниже)
FTP — Cute FTP Pro
FTP(File Transfer Protocol) — это протокол передачи файлов по сети. По нему и будем предавать файлы между вашим компьютером и сервером хостера.
В процессе работы с сайтом у Вас обязательно возникнет необходимость работы с файлами сайта (изменять, добавлять, удалять). Файлы сайта расположены на сервере вашего хостера.
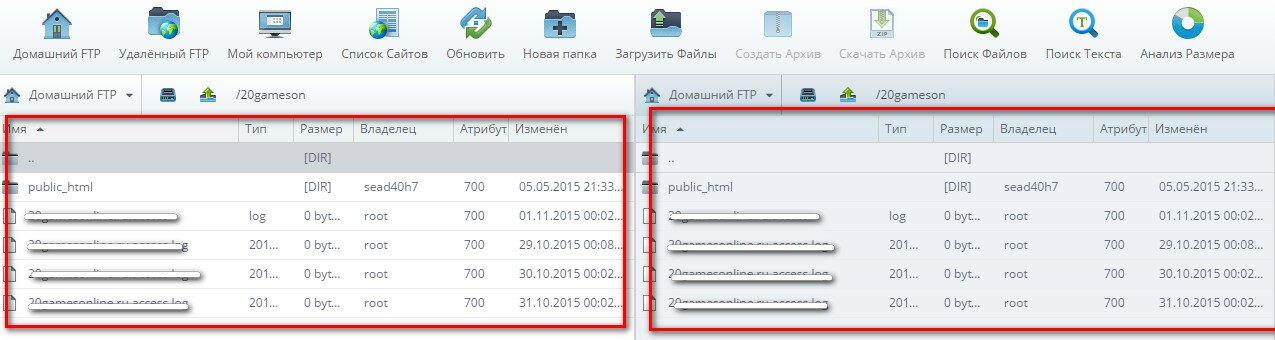
У каждого хостера есть панель управления в которой находится файловый менеджер. У beget он выглядит так.
Имеется 2 панели. Например, в одной выбираете файлы на своём компьютере и перебрасываете их на вторую панель. Т.е. возникает связь между вашим компьютером и сервером хостера.
Но пользоваться встроенным файловым менеджером не всегда удобно -лучше использовать сторонние программы, например, Total Commander, filezilla, но лично я использую Cute FTP Pro.
Программа платная, но можно найти и с «таблэткой», например на торренте rutracker.org/forum/viewtopic.php?t=2993251
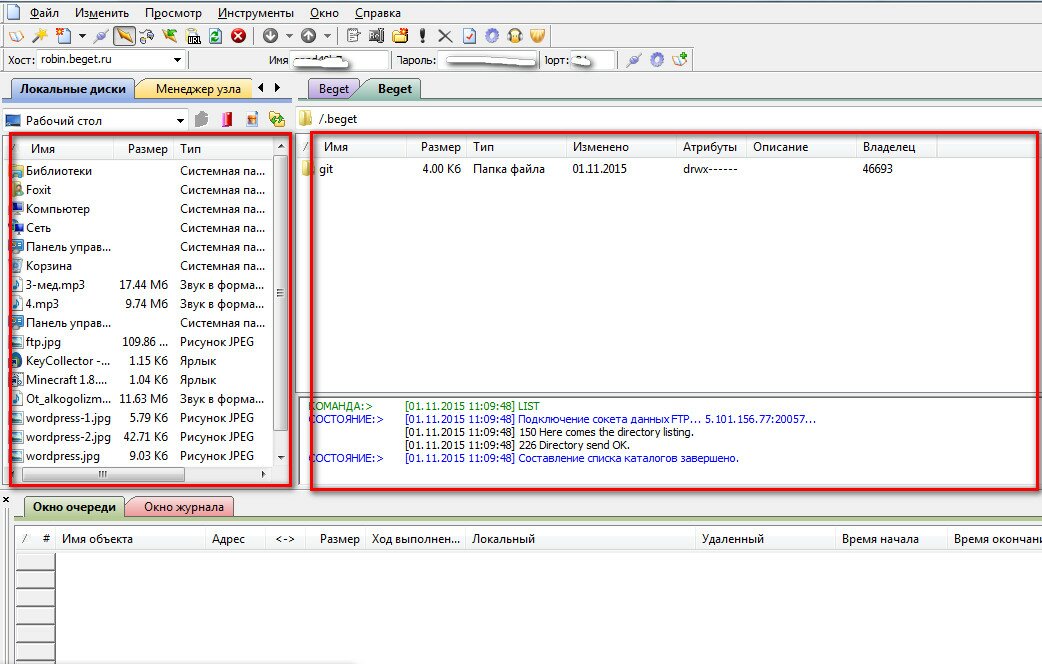
Установка простейшая. Интерфейс программы.
В левом окне Ваш компьютер, в правом -всё что на сервере хостера.
Настройка соединения
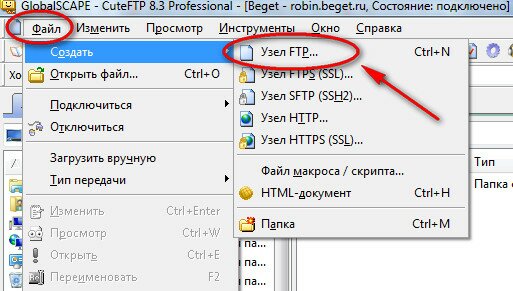
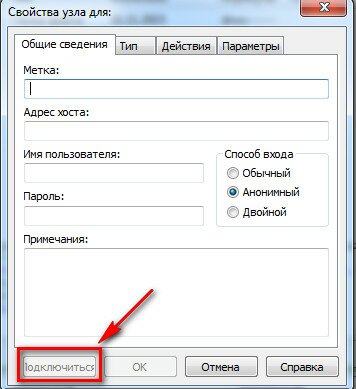
В левом верхнем углу нажимаем «Файл» —«Создать»—«Узел FTP…».
Открывается окно.
Здесь вписываем:
Метка -любое произвольное название.
Адрес хоста, Имя Пользователя, Пароль — берём из письма, которое пришло к вам на почту после регистрации у хостера (там найдете данные по FTP). Если в чем-то запутались -запрос в техподдержку.
И жмем кнопку «Подключиться».
Дубли страниц
За всякие дубли страниц (один и тот-же контент, который доступен по разным URL) поисковики запросто наложат санкции. По умолчанию движок WordPress допускает их наличие. Например, смотрим страницу.
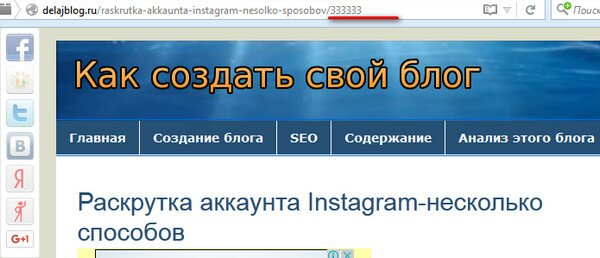
Теперь в URL добавим произвольные цифры (Через «/»).
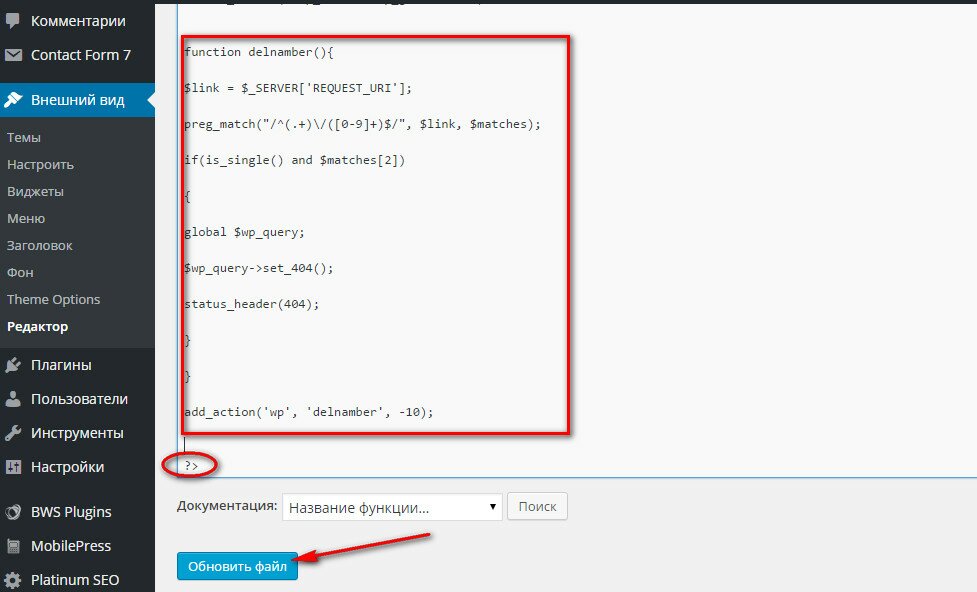
И снова видим тот-же контент, но по другому адресу -это и есть дубль. Для того, чтобы убрать такой дубль необходимо добавить в файл Функции темы (functions.php) внести дополнительную функцию. После которой будет так:
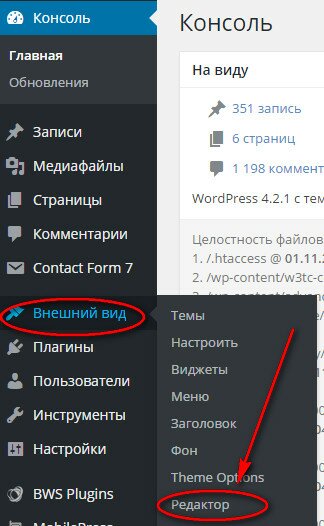
Как это делается. В админке выбираем «Настройки»—«Редактор».
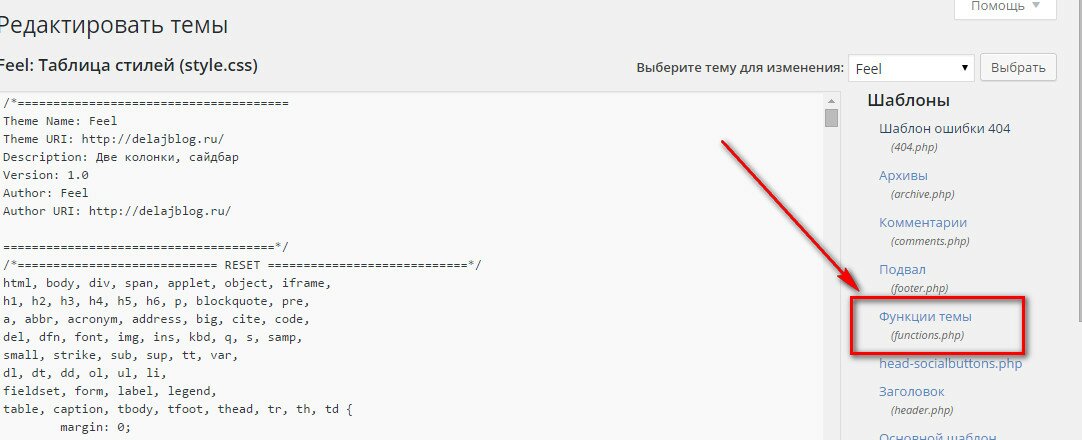
Далее справа нажимаем на функции темы.
Теперь в самый конец файла до «?>» вставляем код и нажимаем «Обновить файл»
Внимание!
Код необходимо вставлять точно такой и только туда куда сказано -иначе сайт упадет (перестанет работать).
Совет: лучше всего производить изменения на сайте через FTP (всегда можно вернуться если что-то пошло не так.
Код ля вставки:
function delnamber(){
$link = $_SERVER[‘REQUEST_URI’];
preg_match(«/^(.+)\/([0-9]+)$/», $link, $matches);
if(is_single() and $matches[2])
{
global $wp_query;
$wp_query->set_404();
status_header(404);
}
}
add_action(‘wp’, ‘delnamber’, -10);
Теперь дублей по цифрам не будет.
Яндекс Вебмастер
Сервис от Яндекса, который позволяет взаимодействовать между вашим сайтом и Яндексом. Сервис предоставит много полезной для вас информации: сколько страниц проиндексировано, сколько ссылок, закрепить авторство и т.д. В общем «Надо, Федя, надо!».
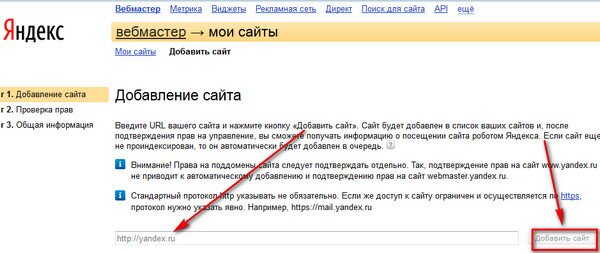
Заходим по ссылке.
В соответствующее поле вписываем название вашего сайта и жмём кнопку «Добавить сайт».
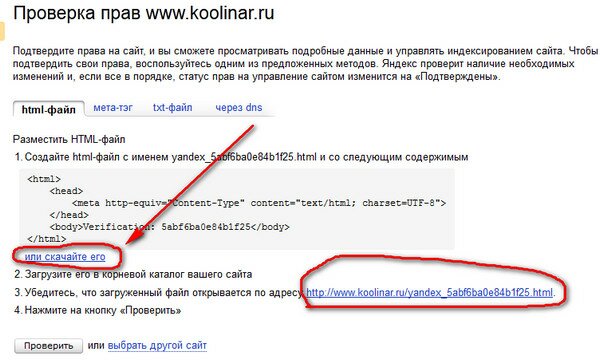
Проводим процедуру подтверждения прав на сайт (а вы ли владелец сайта?). Для этого по ссылке скачайте файл подтверждения и разместите его в корне сайта.
Вот и потребовался FTP-клиент. Пример работы. Открываем программу ( в рассматриваемом случае Cute FTP Pro).

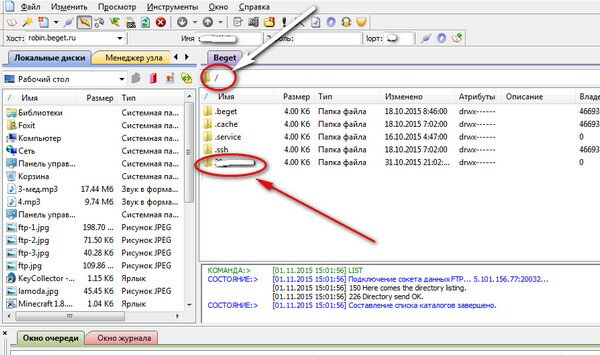
Вверху в строке адреса видим «/» — означает, что мы в корне своего аккаунта у хостера. Справа увидим наш сайт и кликаем на него 2 раза.
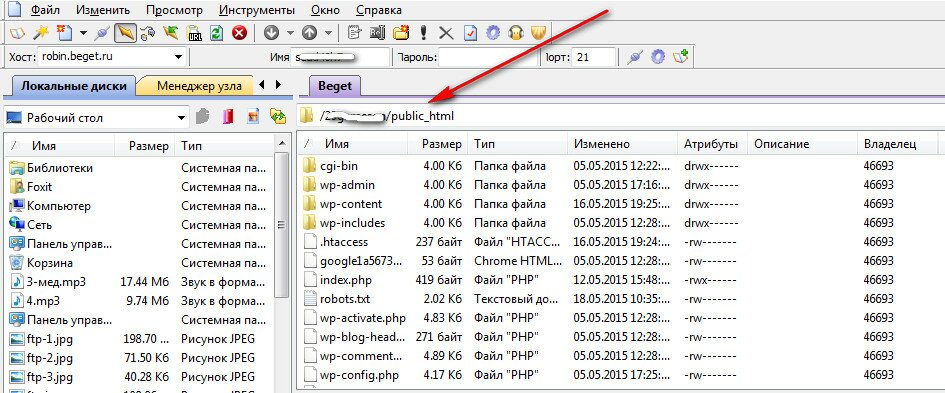
На beget каждый сайт находится по адресу: / ваш_сайт/public_html Т.е. вы находитесь в корне своего ресурса, куда и следует поместить скачанный верификационный файл. Для этого в левом окне его выбираете (в зависимости от того куда вы его закачали простым перетаскиванием мыши помещаем его в корень сайта.
Теперь нажимаем кнопку «Проверить». Если всё сделали правильно то увидите сообщение, что права подтверждены.
robots.txt
Имеется один очень важный конфигурационный файл -robots.txt. Это обычный тестовый файл, в котором записаны директивы для робота поисковых систем. Этот файл всегда находится в корне сайта. Его всегда можно посмотреть на любом ресурсе, для этого к веб-ресурсу добавьте «/robots.txt». Например, delajblog.ru/robots.txt и вы его увидите. Несколько подробнее об этом файле можно почитать здесь.
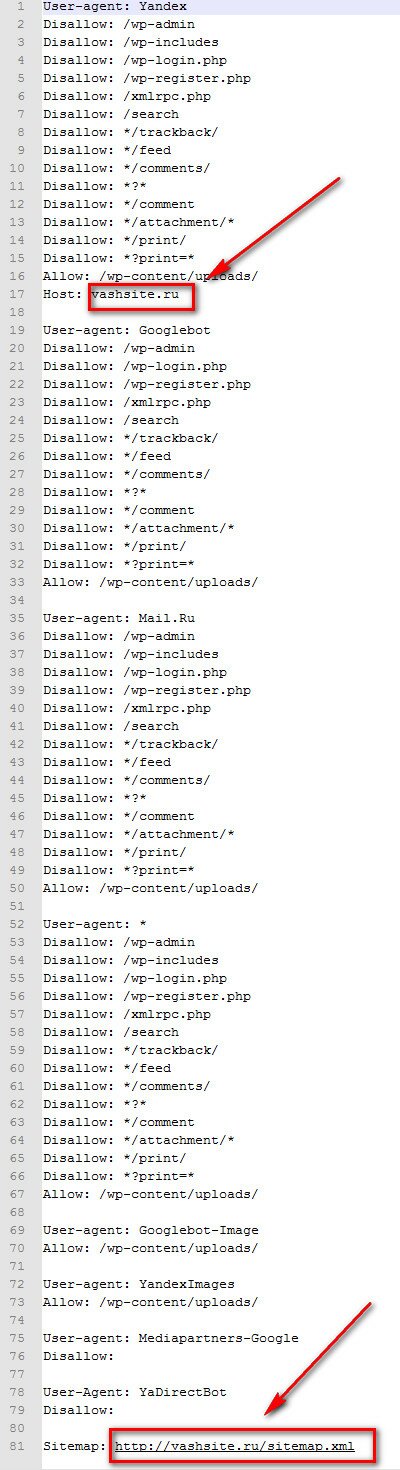
Имеется выверенный этот файл (там много настроек) для CMS WordPress. Скачайте его по ссылке robots.txt. Обязательно внесите в него исправление (без этого он работать не будет). там где написано vashsite.ru замените на реальный адрес вашего сайта.

И загрузите этот измененный файл в корень вашего интернет-ресурса. Обратите внимание на запись строки 81. Там имеется какая-то ссылка на sitemap.xml. Это карта сайта.
Карта сайта
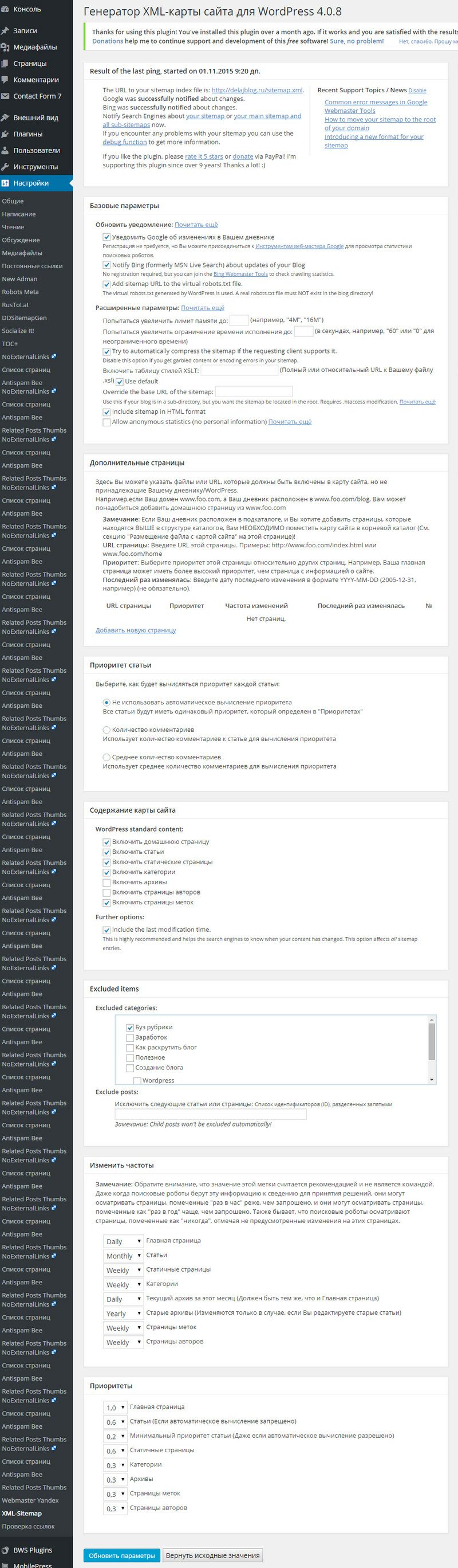
Рассмотрим карту сайта для поисковых систем. Данная карта помогает их роботу легче анализировать контент веб-ресурса. Она создается автоматически с помощью плагина Google XML Sitemaps. Установка плагина стандартная. Как устанавливаются плагин читайте в статье.
После активации его нужно настроить. Ждя этого в админ панели выбираем «Настройки»—«Xml.Sitemap».
Выбор зеркала
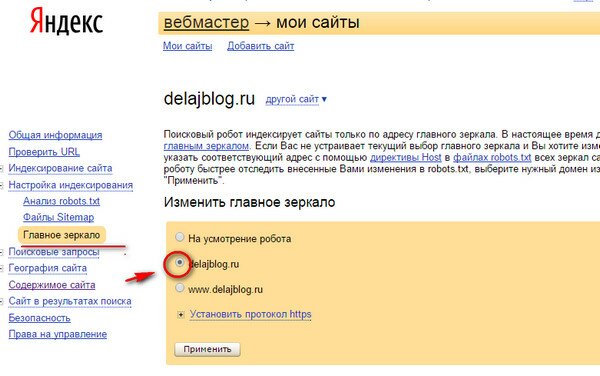
В Яндекс Вебмастер в разделе «Настройки индексирования» —«Главное зеркало» устанавливаем галочку там, каким желаем, чтобы Яндекс считал с www или без www главным, а каким -зеокалом. На рисунке установлен главный сайт без www.
Гугл вебмастер
Заходим по адресу.
Далее у Вас должен быть аккаунт в Google. В этой статье можно почитать как создать аккаунт.
После регистрации открывается окно.
Вписываете свой сайт и жмете «Продолжить».
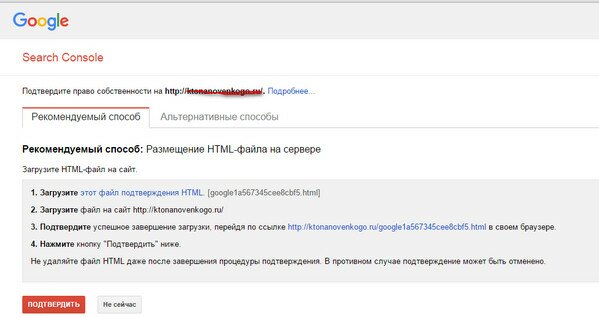
Здесь вы должны подтвердить, что Вы владелец сайта. Точно так, как в Яндекс Вебмастере -скачайте идентификационный файл, загрузите в корень сайта и нажмите «Подтвердить».
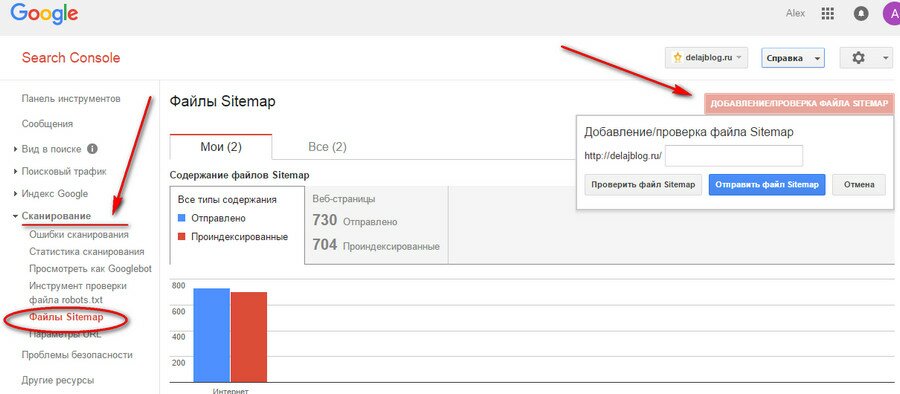
После подтверждения добавляем карту.
В разделе «Сканирование» нажимаем «Файлы Sitemap» и справа нажимаем на кнопку «Добавление/Проверка файла Sitemap» выскочит окно, в котором вводите адрес сайта в соответствующее поле и жмёте «Отправить…»
Продолжение в статье Yoast SEO: установка и настройка.