Содержание
 Доброго времени суток, уважаемые читатели блога!
Доброго времени суток, уважаемые читатели блога!
Иногда возникает вопрос: а для чего нужны кнопки социальных сетей на блоге? Просто в последнее время социальные сети, например Twitter, стали очень популярны, и соответственно, в них находятся, и общается огромное количество людей.
Если зашедшему на ваш блог посетителю понравится какая – нибудь статья, то он естественно захочет сообщить об этой замечательной статье своим знакомым и друзьям, – просто нажмет нужную кнопку и сообщение о новой статье будет им известно. А те, в свою очередь, захотят посмотреть на эту статью, расположенную на вашем блоге, что увеличивает приток посетителей на ваш блог. Таким образом, размещение таких «пимпочек», может помочь в привлечении посетителей на ваш блог.
Есть ещё одна причина, по которой стоит добавить эти заветные кнопочки себе в блог. Дело в том, что они влияют на поисковую выдачу поисковиков. Любая поисковая машина (Гугл, Яндекс и т.д) при ранжировании результатов выдачи(какой сайт поставить выше, а какой ниже) учитывает:
- релевантность, т.е. соответствия контента поисковому запросу;
- количество и качество внешних ссылок;
- поведение пользователя.
Вот тут и добавляются сигналы с социальных сетей — чем больше пользователей социальных сетей проголосовали (нажали кнопочки), тем выше поисковик поставит сайт в выдаче.
Добавлять их можно по – разному. Так, можно разместить коды кнопок непосредственно на блоге, но можно это сделать и при помощи соответствующих плагинов. Кому как нравится (т.е. кому как проще), одни не хотят вешать лишние плагины на блог, другие не хотят заморачиваться с кодами.
Для такого добавления в WordPress есть замечательный плагин – WP Ya.Share. Преимущества:
Не надо залазить ни в какой код (даже думать не надо: а в каком месте программного кода надо вставлять скрипт?);
Широкий выбор социальных сетей;
Название выбора кнопок задаете вы сами (т.е. сами пишите текст выбора для соответствующей социальной сети).
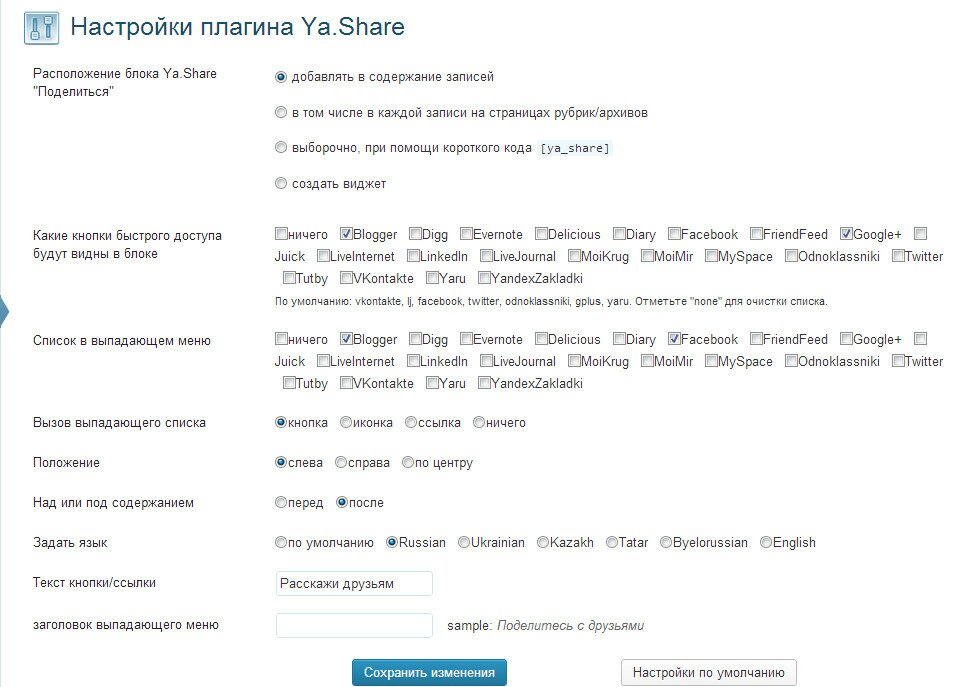
Через административную панель WordPress устанавливаем плагин WP Ya.Share. Активируем плагин и на вкладке «Параметры» жмём на Ya.Share. Открывается окно настройки .

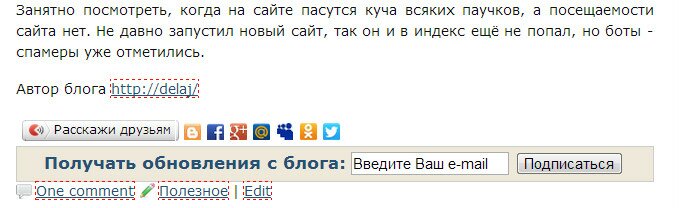
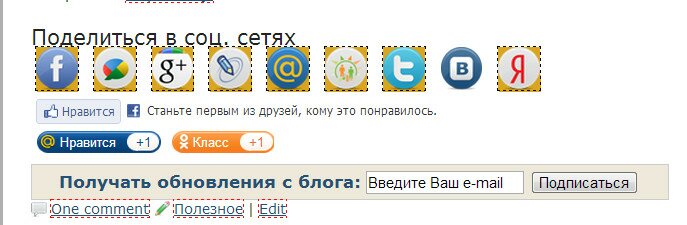
Ставьте нужные галочки и нужные кнопки социальных сетей — у вас на сайте. Как они выглядят смотрите ниже (и уже можете поделиться ссылкой на эту статью со своими друзьями). Точнее сказать всё это было -сейчас я остановился только на кнопках Яндекса.

Стоит сказать. что в последнее время многие сайты перешли на плагин Social Share Buttons.
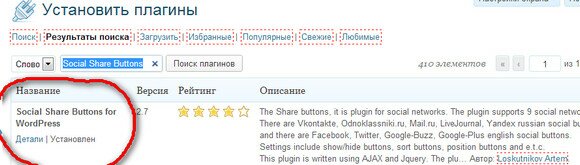
Ставим плагин как обычно. заходим в панель управления (консоль) WordPress. На вкладке «Плагины» выбираем «Добавить новый». В форме поиска вбиваем название «Social Share Buttons». Нажимаем кнопку «Поиск».

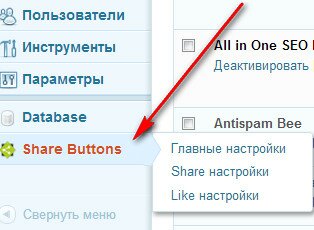
У меня он установлен, поэтому там и светится Установлен, а у Вас здесь будет «Установить». Нажимаем и устанавливаем. После активации в админ панели в самом низу появится надпись Share Buttons.

Нажимаем на Share Buttons и в выпадающем подменю переходим к настройкам: Главные настройки, Share настройки, Like настройки. Тут всё понятно -ставьте галочки, где Вам нужно и сохраняйте результаты. И посмотрите, как это выглядит натурально.

В последнее время на многих сайтах появился «последний писк» социальных кнопок- сервис pluso
Ставим pluso
Заходим на сайт pluso и открывается окно:
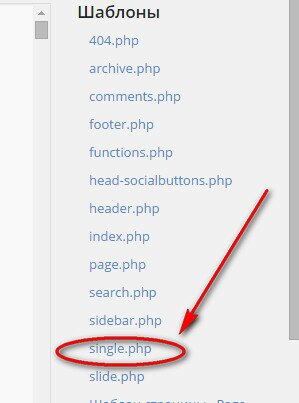
Здесь всё просто. Выбираем стиль кнопок, дополнительные функции. На предпросмотре можно посмотреть, что получилось. Затем нажимаем «Копировать» и код для вставки на наш блог скопирован в буфер обмена. Код обычно вставляют в каждую статью. Для того, чтобы добавить кнопки социальных сетей открывают в редакторе кода (в панели управления) файл вывода статьи «single.php» и вставляют в удобное место.
Кнопки от Яндекса
У Яндекс это называется «Блок поделиться». Заходим по адресу конструктора. Будет два блока, сначала покажу левый.
Здесь ставим галочки на те кнопки, которые нам нужны. Смотрим блок справа.
Здесь выбираем внешний вид: нажимаем «Кнопка», «Счетчики» и т.д. и смотрим внешний вид. Как выбрали -копируем полученный код и вставляем его на сайт.
И остался очень интересный вопрос: куда вставлять?Коротко. Делается это так. В wordpress, за вывод отдельных статей (постов) отвечает файл «Single.php». Открываем свою админку.

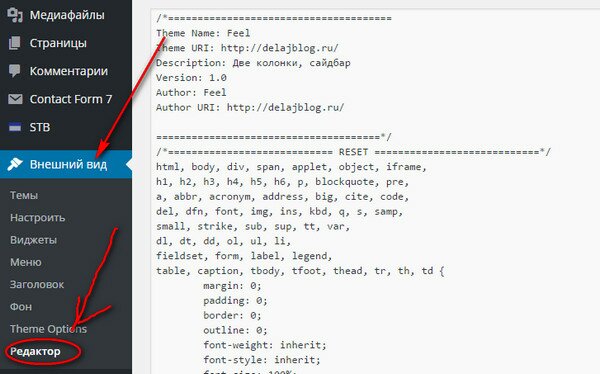
На вкладке «Внешний вид» открываем «Редактор».
А справа открываем файл «Single.php».
Открывается на редактирование Single.php
Находим функцию вывода постов <?php the_content(); ?> и после нё вставляем код кнопок. В этом случае кнопки будут после поста.
Естественно, что код можно вставить куда угодно. И если вы хотите поставить кнопки в другое место, то тут работа посложнее и придётся работать с firebag. Но это уже другая история.






А если функции Single.php нет — как плюсо вставить?
Привет. У Вас на скриншоте при установке плагина Ya.Share, есть подписка получения новых статей. Где можно взять такую же, или как ее установить?
Спасибо
как по мне плагин лучший вариан, спасибо за статью