
Доброго времени суток, уважаемые читатели delajblog.ru!
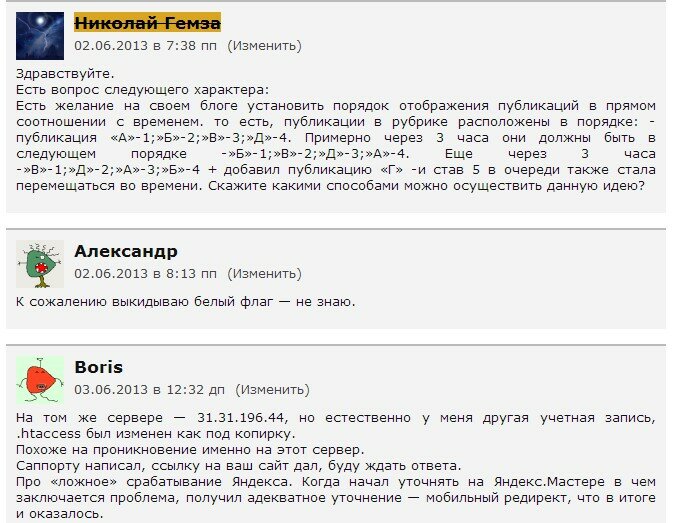
Система управления контентом (Content Management System — CMS) WordPress позволяет создавать древовидные комментарии, которые очень удобны, поскольку позволяют достаточно просто ориентироваться в них. Вот пример, если таких комментариев нет и непонятно кто кому отвечает.
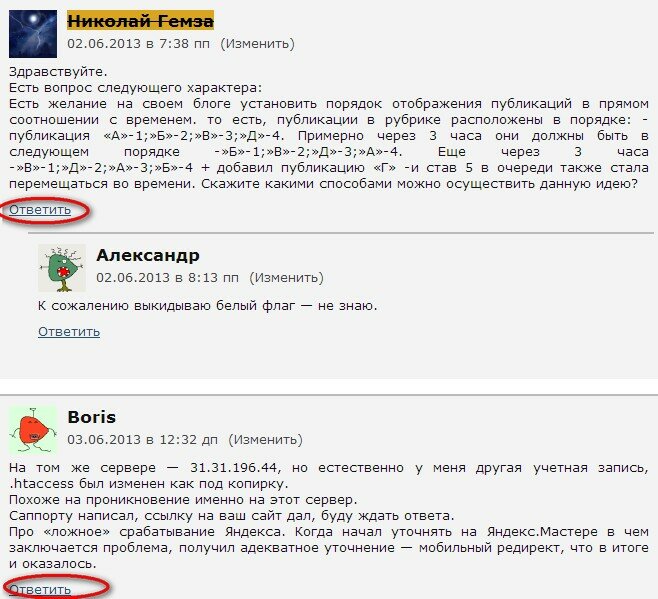
 Но можно древовидные комментарии и включить. Для этого нужно зайти в админку в раздел Параменты, выбрать Настройки обсуждения и отметить галочкой чекбокс Разрешить древовидные (вложенные) комментарии и изменения сохранить. И появляются замечательные комментарии в которых всё понятно.
Но можно древовидные комментарии и включить. Для этого нужно зайти в админку в раздел Параменты, выбрать Настройки обсуждения и отметить галочкой чекбокс Разрешить древовидные (вложенные) комментарии и изменения сохранить. И появляются замечательные комментарии в которых всё понятно.

Под каждым комментарием появляется «Ответить» и сразу видно кто кому отвечает. Удобно? Конечно. Да только эта ссылочка, со словечком «Ответить», создает некоторые проблемки.
Почему древовидные комментарии сделали дубли страниц
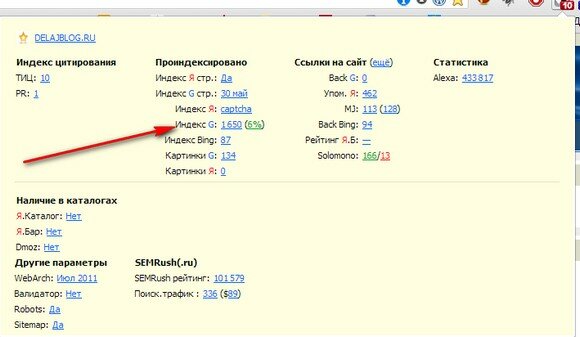
В своём браузере Google Chrome я установил очень полезное дополнение RDS, которое позволяет просматривать много всяких полезных параметров сайтов (в основном относящихся к SEO). Вот я зашёл на свой блог и решил посмотреть параметры.
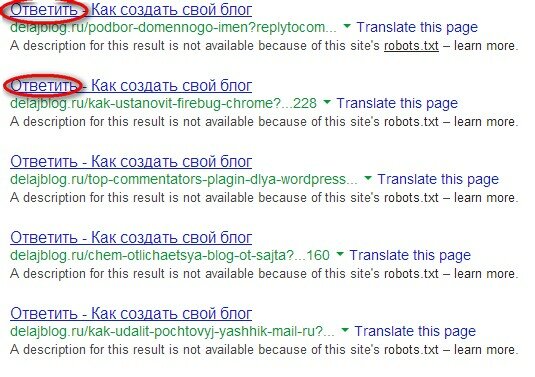
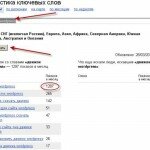
Посмотрим, например Индекс G: 1650 (6%). Это сколько страниц (документов) блога находится в поисковом индексе Гугла (1650), да только 6% из них находится на самом деле в индексе, т.е. участвуют в поисковой выдачи, а остальные просто болтаются и называются по- простому – сопли. Откуда столько соплей? Наводим мышку на число 1650 и начинаем щелкать. И видим такую картинку в поисковой выдаче Гугла.
Гугл проиндексировал ссылку Ответить в комментариях, т.е. при нажатии на Ответить мы остаемся на той же самой странице с постом, но такой переход Гугл считает переходом на другую страницу – получаем дубль. То. документ ссылается сам на себя. И таких дублей — огромное количество.
Залезем немножко в код и посмотрим, как это всё происходит. Берём, для примера документ с адресом и смотрим исходный код (в браузере Хром щелкаем правой кнопкой мыши по любому месту на странице и в выпадающем меню нажимаем Просмотр кода страницы). И находим слово Ответить.
| <a class=’comment-reply-link’ href=’/acronis-true-image-home?replytocom=1492#respond‘ onclick=’return addComment.moveForm(«div-comment-1492», «1492», «respond», «4112»)’>Ответить</a> </div> | |
Создана ссылка, которая имеет адрес href=’/acronis-true-image-home?replytocom=1492#respond’ и если кликнуть по этой ссылке, то попадаем на туже самую страницу https://delajblog.ru/acronis-true-image-home, но только с другого места. Т.о. один и тот же текст находится по разным адресам, что есть дубль и Гугл загнал в свой индекс одну и ту же страницу но по разным адресам.
Обратите внимание на ссылку дубля в которой находится replytocom — /acronis-true-image-home?replytocom=1492#respond’
Вот эти самые ссылки с replytocom автоматически создаёт WordPress в своих древовидных комментариях, которые с легкостью попадают в индекс Гугла. Кстати сказать, что разработчики WordPress предприняли меры, чтобы такая страница не индексировалась Гуглом. Для этого они в файле default-filters.php вставили код,
if ( isset( $_GET[‘replytocom’] ) )
add_action( ‘wp_head’, ‘wp_no_robots’ );
который автоматически вставляет в документ с replytocom метатег, запрещающий поисковым роботам индексировать такую страницу. Это легко посмотреть на любой странице с древовидными комментариями.
<meta name=’robots’ content=’noindex,nofollow’ />
Если всё сделано для того, чтобы не дублей и есть прямое указание такие страницы не индексировать, то почему они в индексе Гугла?
Так что, если у Вас блог на WordPress и есть древовидные комментарии, то стоит посмотреть, а нет ли у Вас кучи дублей.
Тогда будем удалять дубликаты, а как это желается рассказано в этой статье.
С уважением, Александр





А как создать деревовидные комментарии? У меня они отображаются линейно и не видно кто кому отвечает
Элементарно. В статье всё описано. Читайте:..Но можно древовидные комментарии и включить…
Ага, спасибо. Не увидел абзац между картинками. )
У меня такая же тема))))))))). Я отрубила древо раньше, т.к. мне пишет много сылок xenu, я решила, что они от комментов берутся все.