Содержание
 Мета тег <title> определяет заголовок документа. Это один из самых важных тегов для продвижения сайта. Очень важно правильно его заполнить. На всем сайте не должно быть одинаковых тайтлов.
Мета тег <title> определяет заголовок документа. Это один из самых важных тегов для продвижения сайта. Очень важно правильно его заполнить. На всем сайте не должно быть одинаковых тайтлов.
Назначение – это краткое описание содержания страницы. Синтаксис написания:
<head>
<title>Название страницы </title>
</head>
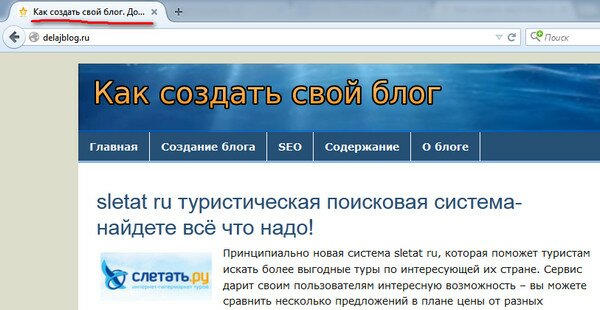
Этот элемент не отображается в тексте веб — страницы. Он отображается в левом верхнем углу окна браузера. Имеются некоторые различия в его отображении в различных браузерах. Вот как выглядит тег <title> заголовка Как создать блог в браузере Mozilla Firefox.
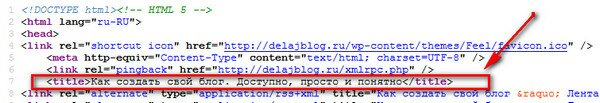
А вот, как коде веб страницы.
Почему так важно правильно заполнить тайтл? Дело в том, что он «подсвечивается» в поисковой выдаче, поэтому он максимально точно должен отображать содержание страницы и содержать ключевые слова.
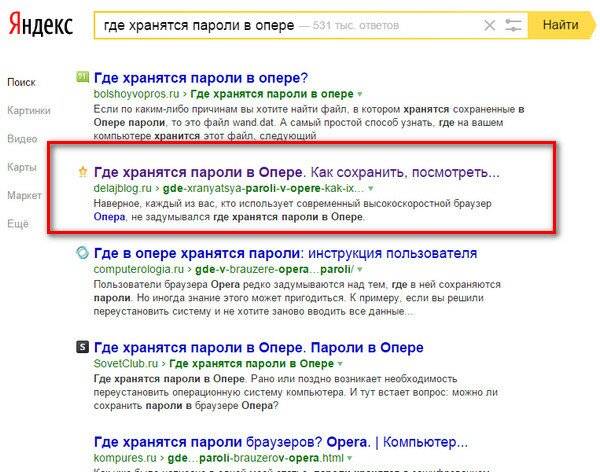
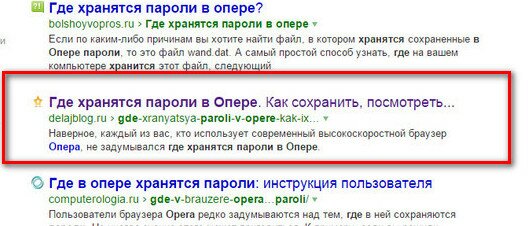
Пример, пользователь в Яндексе набрал «где хранятся пароли в опере». Смотрим выдачу.
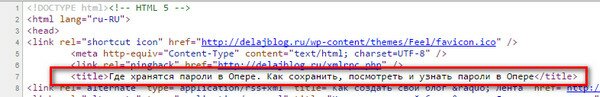
Обратите внимание, что набранная фраза подсветилась жирным. А почему жирным? А потому, что Яндекс, Гугл всегда подсвечивает жирным тайтл.Т.е. если тайтл и набранная в поисковике фраза совпадает, то она будет жирной. Перейдем с поиска на страницу и посмотрим код. 
И видим, что тайтл: Где хранятся пароли в опере. Как сохранить, посмотреть и узнать пароли в опере»
Наша цель, чтобы пользователь першел на наш сайт и поэтому мы делаем так, чтобы наш сниппет был максимально кликабельным и поэтому мы делаем так, чтобы заголовок в сниппете выделялся (стал жирным), что увеличивает кликабельность.
Поскольку элемент <title> имеет важное значение для поисковой оптимизации, ниже приведены рекомендации по его написанию.
Длина заголовка
В зависимости от поисковой машины в результатах выдачи будет отображено только 60 – 70 знаков .
Вот пример, не соблюдения этого правила. Посмотрите на картинку выше поисковой выдачи и обратите внимание, что он обрезался.
Место размещения ключевого слова
Размещайте ключевое слово в начале заголовка, что позволит поисковой машине легче ранжировать страницу(скорее всего), а также повышается вероятность, что пользователь кликнет по ключевому слову.
Заголовок для посетителя и для поисковой машины
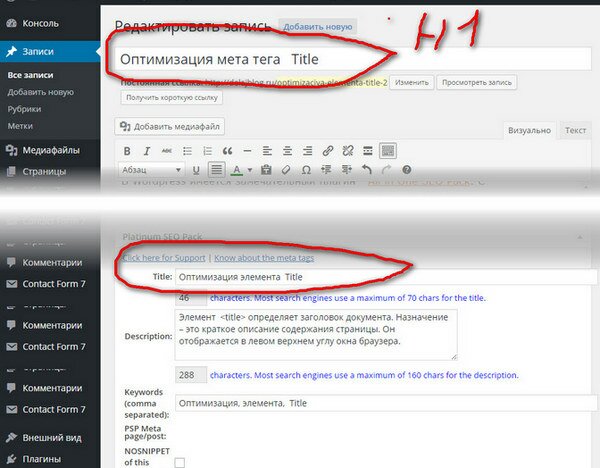
В WordPress имеется замечательный плагин — All in One SEO Pack. С помощью этого плагина можно сделать два различных заголовка – один для поисковой машины, а другой для посетителя. В административной панели WordPress, на странице «добавить запись,» есть два поля. Всё что ввести в поле обозначенное «Введите …» — для пользователя. А в поле «title» — для поисковой машины. Вот так выглядит запись.

Итак, вверху написан H1, не для поисковика, а для посетителя. А внизу -для поисковика.
Кстати сказать, есть важное правило:
Н1 не должен быть равным title. В title вписывается точное вхождение ключа, а в Н1 -разбавленное.
Если делать их равными, то Яндекс, гугл и т.д сразу поймут, что вы вы намеренно подталкиваете их продвигать веб страницу, а поэтому — это перспам и такую веб страницу нельзя пускать в ТОП.![]()





Hi! my name is Jully. I would like to meemeet good urchin 🙂