 Карта сайта, с одной стороны полезна вашим посетителям, т.к. сразу видно все посты блога и в каких разделах (рубриках) они публиковались, что упрощает навигацию по блогу. Она, также упрощает задачу индексации поисковыми системами.
Карта сайта, с одной стороны полезна вашим посетителям, т.к. сразу видно все посты блога и в каких разделах (рубриках) они публиковались, что упрощает навигацию по блогу. Она, также упрощает задачу индексации поисковыми системами.
Карта сайта для людей
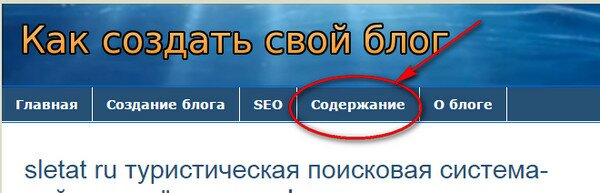
Сначала рассмотрим как делается такая штука для людей -она помогает навигации на интернет-проекте. Обычно она находится в шапке веб-страницы (но необязательно) и называется «Карта сайта», «содержание», «Статьи блога» или что-то аналогичное. На своем блоге я назвал «Содержание».
Для установки карты установим плагин генерации карты сайта — Dagon Design Sitemap Generator. Его можно скачать с сайта разработчика.
Установка плагина Dagon Design Sitemap Generator
— загружаем его к себе на компьютер.
— в административной панели на вкладке «Плагины» выбрать «Добавить новый» и загрузить плагин в WordPress.
— активируем его.
— определяемся, на какой странице блога она будет. Для этого создаем новую страницу, называем её содержание или как хотите, и во вкладке HTML помещаем следующий код: <!— ddsitemapgen —>
Внимание:
код <!— ddsitemapgen —> помещается именно на вкладке Html.
 — после активации в административной панели на вкладке «параметры» появится надпись DDSitemapGen – страница настройки плагина. Нажимаем и настраиваем по своему усмотрению. Сразу переходим на русский язык: в выпадающем меню Language выбираем Russianи нажимаем кнопку (она снизу страницы) Updateoptins (почему–то переход на русский язык происходит после двукратного нажатия кнопки) и переходим на русский язык.
— после активации в административной панели на вкладке «параметры» появится надпись DDSitemapGen – страница настройки плагина. Нажимаем и настраиваем по своему усмотрению. Сразу переходим на русский язык: в выпадающем меню Language выбираем Russianи нажимаем кнопку (она снизу страницы) Updateoptins (почему–то переход на русский язык происходит после двукратного нажатия кнопки) и переходим на русский язык.
Всё настраиваем под свои нужды, но что вставлять в загадочное поле «Постоянная ссылка на карту сайта:»? Сюда вставляем URLстраницы карты сайта вашего блога (это ту, которую создали в предыдущем пункте, где вставляли <!— ddsitemapgen —>).
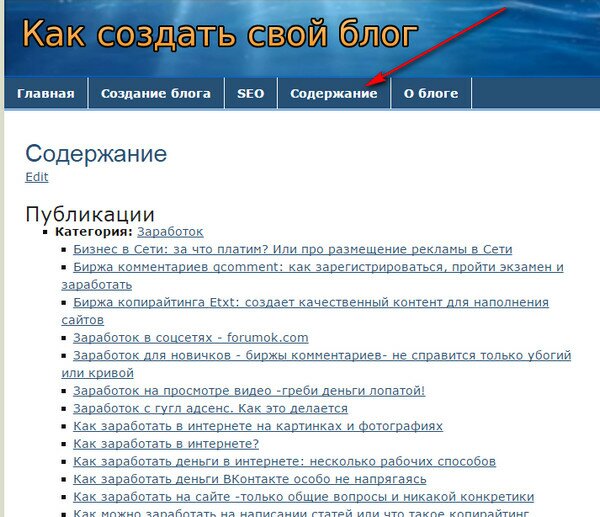
Теперь, если нажать на ссылку «Содержание» появятся все статьи блога.
Для поисковых систем
Для поисковых систем создается другая карта, которая не видна пользователю. Она ставится обязательно (если хотите, чтобы ваш интернет-проект хорошо ранжировался в поисковике (естественно это не главное условие, но карту ставят обязательно).
Для установки скачиваем плагин «Google XML Sitemaps». Ставим как обычно. После установки идем в админ панель «Внешний вид»—> XML-Sitemap
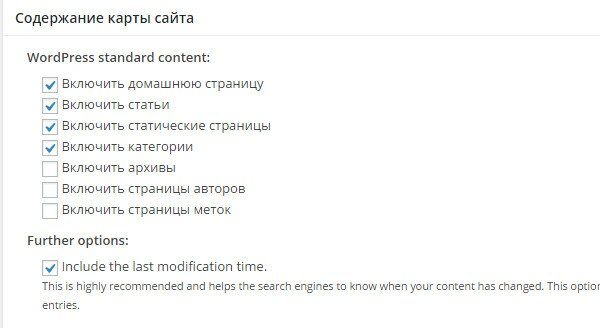
Ставим базовые параметры как на рисунке Содержание карты
Содержание карты
И, наконец, проставляем как часто у нас будут обновления. Это просто рекомендации поисковым роботам. Естественно Вы проставляете значения удобные для вас. например, как установлено статьи обновляются ежемесячно -это очень редко.






Из-за карты сайта часто возникает много технических ошибок в панели GWT. Может ее вообще лучше не создавать? Как вы считаете?
Тест