
 Доброго времени суток, уважаемые читатели delajblog.ru!
Доброго времени суток, уважаемые читатели delajblog.ru!
Вполне очевидно, что большинство блогеров занято продвижением своего блога в ТОП поисковой выдачи(а это больше посетителей и это больше заработок![]() . Не так давно поисковик гугл придумал нововведение, такое как, рекомендации сайта по кнопке (сказано коряво, но смысл такой).
. Не так давно поисковик гугл придумал нововведение, такое как, рекомендации сайта по кнопке (сказано коряво, но смысл такой).
Заходите на какой-нибудь сайт и он вам понравился и для того, чтобы это приятный случай отметить (не имеется ввиду что-то куда-то залить) на сайте находится специальная кнопочка от Гугла ![]() . Нажал – такой сайт получил “плюсик” и Гугл будет учитывать такие “плюсики” в результатах своей поисковой выдачи.
. Нажал – такой сайт получил “плюсик” и Гугл будет учитывать такие “плюсики” в результатах своей поисковой выдачи.
Теперь ясно, что при помощи этой кнопки (если её будут нажимать посетители), повышается авторитетность блога в Гугле.
Как добавить кнопку Google +
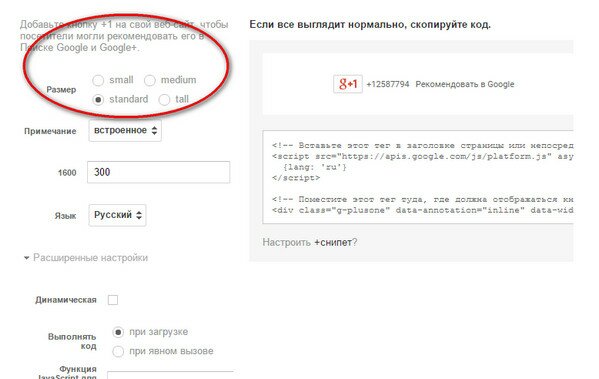
Жмем на «Добавьте ...» и попадаем на страницу установки. Сразу изменяем язык с английского на русский, выбираем размеры кнопки и видим сгенерированный код для вставки на страницы своего сайта (блога).

Сгенерированный код состоит из двух частей. В какоое место шаблона вставлять? Из комментариев понятно, что первую часть кода нужно разместить в заголовке страницы, т.е. в теге Head. Данный тег находится в теме (шаблоне) вашего блога в файле header.php. Туда его и вставляем.
Заходим в админку wordpress. Жмем “Внешний вид” и затем “редактор”.
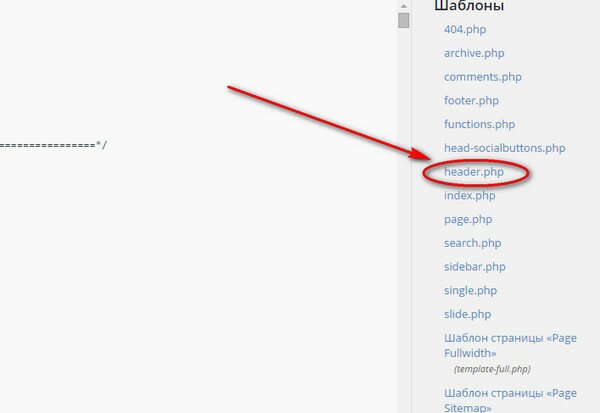
Справа нажимаем на header.php и мы готовы редактировать этот файл.
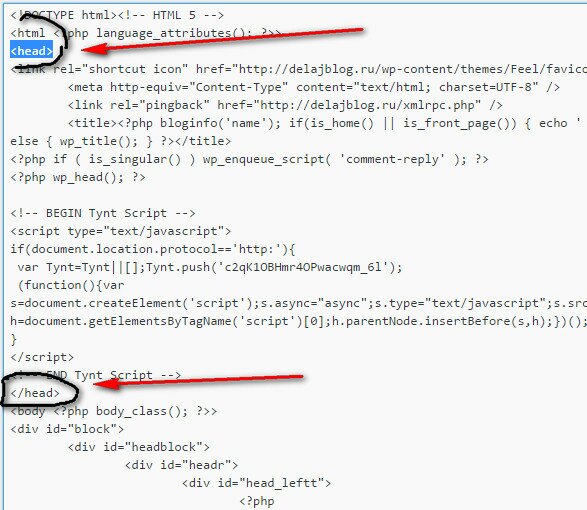
Открывается файл.
Вставляем наш код в любое место между тегом <head> и <head>
Вторую часть кода размещаем, где удобно в файле single.php (этот файл отвечает за вывод одиночной записи). А где нам удобно? В админке блога, на вкладке «Внешний вид», жмём «Редактор» и открываем файл single.php и вставляем код. Смотрим, где появилась кнопка. Не то место – вставляем в другое. Удобнее всего – после кода <?php the_content(); ?>.(Эта функция отвечает за вывод самого поста).
Здесь руководсто гугла по установке этой кнопки.
С уважением, Александр.






Добавить комментарий