 В настоящее время поисковые машины жутко поумнели. если раньше можно было нашпиговать текст ключевыми словами и ваш пост в топе. Прошли те золотые времена… Сейчас все поисковики значительно повысили требования по качеству статей на сайте.
В настоящее время поисковые машины жутко поумнели. если раньше можно было нашпиговать текст ключевыми словами и ваш пост в топе. Прошли те золотые времена… Сейчас все поисковики значительно повысили требования по качеству статей на сайте.
Эти гады, даже научились определять не только уникальность контента, но и так называемую «Добавленную ценность». Т.е. если вы пересказали своими словами какую-либо статью (да ещё и проверили антиплагиатом, что она 100%не содержит копипаста), поисковик скажет: статья хорошая, но в ней нет ничего нового.
Т.е. свершившийся факт: поисковые машины резко повысили требования к качеству контента.
И одной из составляющих является наличие изображения в тексте. Проще говоря -наличие её обязательно.
WordPress позволяет вставлять изображения в публикации на свой блог. Начал пользоваться этой прекрасной возможностью, особо не задумываясь. Но, вот однажды захотелось мне изменить шаблон WordPress. После изменения внешнего вида вылезла страшная неприятность с изображениями – они залезли в сайдбар. Попробовал ещё другую тему – всё стало нормально.
Картинка с большими размерами уменьшилась. Т.е. соответствующая тема сама уменьшает размер изображений, а другие темы — нет. А что хранится на сервере (какие размеры картинок и сколько)? Разберемся.
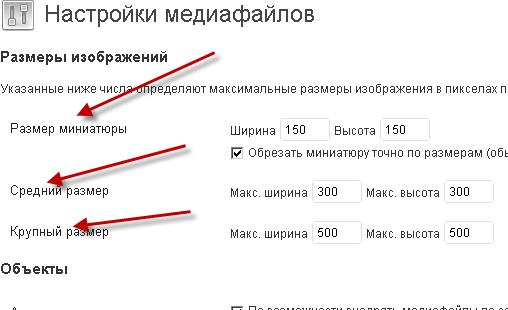
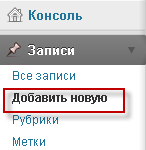
Если зайти в административную панель, на вкладке «Параметры» нажать «Медиафайлы», то попадем на страницу настройки медиафайлов
Т.о., wordprss хранит на сервере одинаковую картинку, но только разных размеров: миниатюру, средний , крупный .
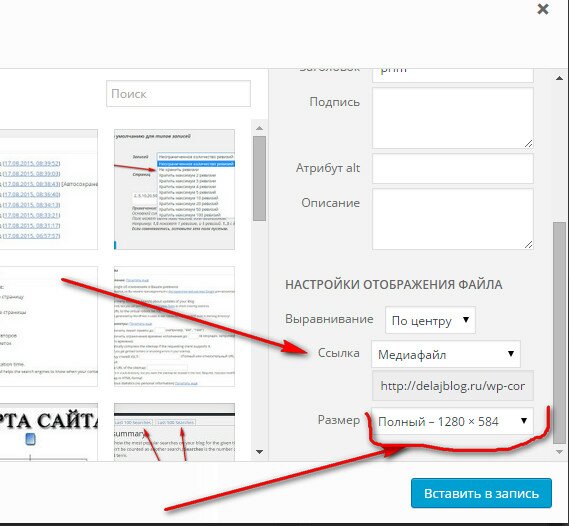
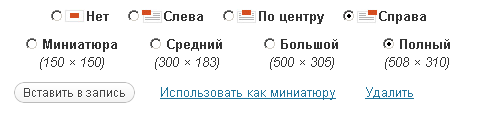
Причем, все эти размеры можно задать в соответствующих полях ввода. При вставке изображения (редактировании изображения) можно соответственно выбрать и размер изображения
Итого на сервере хранятся: файл реального размера (т.е. самая здоровенная (которая в одних шаблонах будет уменьшена, а в других – безобразно залезет в сайдбар), средняя и миниатюра.
Получается, что нужно только определиться с размером вставляемой в пост картинки. Причем, определиться именно с максимальным размером.
Можно сделать так. Сделать скрин экрана, затем в фотошопе замерить в пикселях максимальный размер выводимой картинки. Превышать его не имеет смысла, т.к. такой файл больше весит (по объему байт) и либо уменьшиться при отображении на экране, либо залезет на сайдбар.
Можно сделать замер пикселей и специальной программой, например, экранная линейка mySize. Очень удобный инструмент для измерения расстояний на сайте. Устанавливаем себе на компьютер и пользуемся — она всегда поверх экрана.
А что делать, если, например, нужно показать подробности на картинке, а она не влазит в размеры вашего сайта. делаем так:
Загружаем здоровенную картинку на сайт шириной в 1280 пикселей
Обратите внимание, что обязательно должна быть ссылка на медиафайл. Затем щелкаем мышкой по картинке и она выделилась.
Появились края картинки. берем мышкой за любой угол и тащим под углом 45 градусов к центру. Размеры изображения уменьшаются. К сожалению невозможно зафиксировать это на скриншот.
Т.о. картинка на сайте будет выглядеть нормально (не вылезет на сайдбар), но картинка получается кликабельна (вот зачем нам была ссылка на неё) и при клике на неё она раскроется в полном размере.







А вот здесь можно посмотреть плагин для вставки изображений в комментарии для wordpress http://damonlsd.ru/?p=27. Плагин тоже может делать превьюшки или просто ссылки на картинку, все зависит от настроек, которые можно менять через админку. И, кстати, не глючный, как Comment Image PTS.